Paso 1º. Seleccionar en "agregar recurso" la opción "Editar una página web", que nos permitirá acceder al cuadro de "Editar página de texto"
![]() Paso
2º.
Escribir en "Nombre"
el título o nombre del recurso.
Paso
2º.
Escribir en "Nombre"
el título o nombre del recurso.
 Paso
3º.
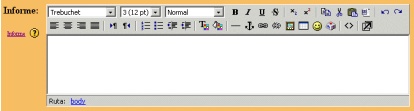
Escribir en el apartado "Informe"
una breve descripción del recurso. El editor HTML Richtext ofrece
una interfase semejante a un procesador de textos que permite generar
automáticamente el código HTML, por lo que puede ser utilizado
por personas que desconozcan el lenguaje HTML.
Paso
3º.
Escribir en el apartado "Informe"
una breve descripción del recurso. El editor HTML Richtext ofrece
una interfase semejante a un procesador de textos que permite generar
automáticamente el código HTML, por lo que puede ser utilizado
por personas que desconozcan el lenguaje HTML.
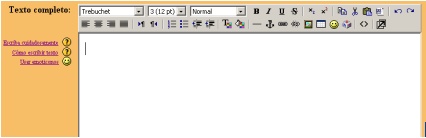
Paso 4º. Escribir en el apartado "Texto completo" el contenido de la página web utilizando las herramientas disponibles en el editor.
 El
editor HTML nos permite:
El
editor HTML nos permite:
- Dar formato
al texto. Puede indicar fuente, tamaño, color del texto
 o del fondo
o del fondo  ,
alineación, estilo, etc. para dar el formato deseado a su texto.
,
alineación, estilo, etc. para dar el formato deseado a su texto. - Pegar texto desde otras aplicaciones de Windows, utilizando los comandos normales de copiar y pegar del menú (o CTRL+C y CTRL+V).
- Insertar imágenes
 . Puede colocar
imágenes subidas al área de archivos o insertar imágenes
que se encuentren en Internet y que se puedan acceder a través de una
dirección. Las imágenes deberán tener un formato GIF o
JPG para ser incluidas en la página web.
. Puede colocar
imágenes subidas al área de archivos o insertar imágenes
que se encuentren en Internet y que se puedan acceder a través de una
dirección. Las imágenes deberán tener un formato GIF o
JPG para ser incluidas en la página web.
- Insertar tablas.
Para organizar el diseño de su mensaje puede crear tablas con el botón
“Insertar tabla”
 .
Es conveniente pulsar sobre el botón "agrandar editor"
.
Es conveniente pulsar sobre el botón "agrandar editor"
 para
poder acceder a los comandos que permiten editar las tablas
para
poder acceder a los comandos que permiten editar las tablas

- Insertar enlaces
Para colocar un enlace primero escriba el texto que desea enlazar. Luego
seleccione el botón "enlace"
 y escriba la dirección. Si desea eliminar el enlace debe pulsar sobre
y escriba la dirección. Si desea eliminar el enlace debe pulsar sobre
 .
.
- Caritas (emoticons).
Para colocar estos pequeños iconos en el texto oprima el botón de emoticones
 y elija el que
desee.
y elija el que
desee.
 Paso
5º.
Seleccionar el formato
automático , si deseamos mantener la actualización
automática de emoticones y las páginas web, descrita en
el paso 4º.
Paso
5º.
Seleccionar el formato
automático , si deseamos mantener la actualización
automática de emoticones y las páginas web, descrita en
el paso 4º.
 Paso
6º. Indicar la ventana
en la que deseamos mostrar la página de texto.
Paso
6º. Indicar la ventana
en la que deseamos mostrar la página de texto.
Moodle nos ofrece dos opciones:
- En la misma ventana. En este caso la página de texto se presentará dentro del entorno moodle, mostrándose la barra de localización o navegación de moodle, que nos permitirá desplazarnos entre las pantallas del curso.
- En una nueva ventana. En este caso deberemos seleccionar las opciones que deseamos activar para la nueva ventana e indicar el tamaño de la misma.