Canvas
Dibujando en el canvas
Con javascript
Optimizando operaciones
Dibujando puntos, moviéndolos y uniéndolos

Idea
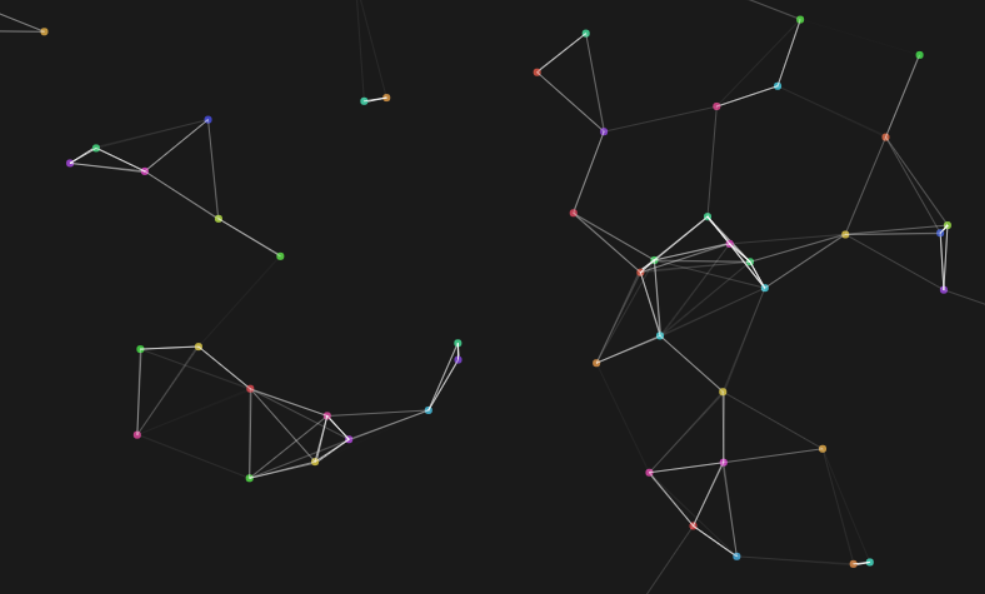
En un tuit de Carmen Ansio vi como pintaba en el canvas de un a página web directamente desde javascript.
¡Y estaba hasta el código!
Muchas gracias Carmen
¿Qué hace?
Crea 100 partículas (puntos gordos)
Les asigna color, posición y velocidad
Las mueve
Pinta una raya entre las que estén cerca
¿Optimizar?
Sí, para ver si están cerca usa la formula
distancia = sqrt((x1-x2)^2 + (y1-y2)^2)
Y eso lo hacen todas las partículas con todas las partículas
Eso son MUCHAS raíces cuadradas
Y las raíces son muy costosas
Raíz cuadrada = 💩
Uso de la distancia
- Para saber si están cerca (pintar raya)
- Para hacer más o menos clara la raya que une dos partículas
Saber si están cerca
Para saber si están cerca calculamos n^2 veces las distancias
n^2 raíces cuadradas
Mi idea era hacer n=250
Distancia^2
Para saber si están a cierta distancia no hace falta hacer
distancia < 100
Podemos hacer
(distancia^2) < (100^2)
Cálculo de distancia^2
La distancia es
raiz((x1-x2)^2+(y1-y2)^2)
Si elevamos eso al cuadro queda
(x1-x2)^2+(y1-y2)^2
¡Ha desaparecido la raíz cuadrada!
Nos ahorramos 250*250 raíces cuadradas
Pintar la raya

Muchas menos veces
Se pintan pocas rayas
Muchas veces ninguna por partícula
Para esto sí que calculamos la distancia
Pero en vez de n^2 raíces hacemos n raíces
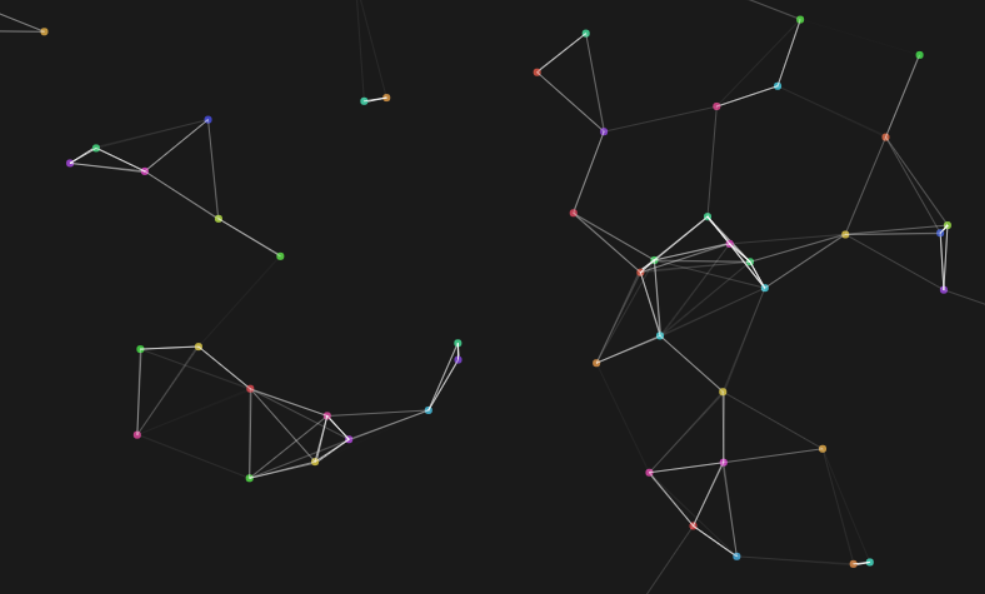
¿Queréis verlo en marcha?
Lo he dejado aquí
Es una fusilada del código de Carmen, pero
- Cambiando lo de las raíces
- Pinto primero todas las rayas y después todas las partículas
¿Hacía falta optimizar?
Probablemente no
Pero yo es ver una raíz cuadrada y me pongo cardíaco
Contacto
¿Quieres contactar conmigo?
Estoy accesible en twitter y en blueSky
@xblasco.com (blueSky)