Ejemplo: el glosario
Crear el documento web
1. Extrae a la carpeta miweb de tu disco duro el contenido del archivo ZIP que se adjunta a continuación: glosario.zip. Como resultado de esa extracción encontrarás en esta carpeta un archivo de texto: glosario.txt
2. Inicia Kompozer haciendo doble clic en el icono del programa situado en el escritorio.
3. El programa se abrirá sobre un nuevo documento en blanco.
4. Minimiza esta ventana y desde el explorador de archivos de Windows haz doble clic sobre el fichero de texto glosario.txt . Se abrirá el Bloc de notas mostrando su contenido.
5. Desde el Bloc de Notas selecciona Edición > Seleccionar todo para elegir el texto completo que contiene este archivo. A continuación Edición > Copiar para copiar el texto seleccionado al Portapapeles. Cierra la ventana del Bloc de Notas.
6. En la barra de tareas pulsa en el botón correspondiente de Kompozer para regresar a este programa.
7. Una vez situado en Kompozer selecciona Editar > Pegar. De esta forma podrás disponer del texto de la página sin necesidad de teclearlo.
8. Pulsa y arrastra sobre la primera línea de texto para seleccionarla: “Glosario educativo …” A continuación despliega el cuadro de formatos y elige Título 1.

Viñetas
9. Pulsa y arrastra para seleccionar la lista completa de términos situada debajo del título. A continuación pulsa en el botón viñetas de la barra de Formato.

Marcadores
10. La estructura que va a tener nuestro documento se recoge de forma gráfica en la siguiente figura:

11. Ahora vamos a definir los marcadores, es decir, los puntos en la página a dónde se van a dirigir los hipervínculos que se crearán más tarde. En primer lugar vamos a definir un marcador inicial al comienzo de la página. Pulsa y arrastra para seleccionar el texto del título del documento: “Glosario educativo …” y a continuación pulsa en el botón Enlace interno de la barra de herramientas de Redacción.
![]()
12. En el cuadro de diálogo Propiedades del enlace interno se proporciona un nombre por defecto del marcador creado a partir del texto previamente seleccionado. Para simplificarlo escribimos: Glosario y pulsamos en el botón Aceptar. Tras esta operación observarás que el texto seleccionado muestra el icono de un ancla sobre fondo amarillo a su izquierda. Esto indica que es un marcador.

Nota: Si es necesario eliminar un marcador basta con hacer clic sobre este icono de ancla y luego pulsar la tecla Supr.
13. Ahora vamos a crear el marcador a la primera entrada del glosario. Selecciona el texto "Adaptación curricular" que encabeza su definición (no en la lista de viñetas). Clic en el botón Negrita de la barra de Formato.

14. A continuación pulsa en el botón Enlace interno.
![]()
15. En el cuadro de diálogo Propiedades del enlace interno se proporciona un nombre por defecto del marcador creado a partir del texto previamente seleccionado. Es importante que definamos como nombre del marcador un nombre sencillo sin espacios ni caracteres especiales. Clic en el botón Aceptar.
16. Repite los pasos 13, 14 y 15 para crear el resto de marcadores a lo largo del documento: Criterio de evaluación, Criterio de promoción, etc.
Enlaces internos
Una vez que hemos terminado la creación de marcadores, vamos a diseñar los hipervínculos a esos marcadores. Recuerda que los hipervínculos se encontrarán en la lista de viñetas inicial y en el texto [Arriba] que aparece al finalizar cada definición.
17. Selecciona el texto "Adaptación curricular" ahora en la lista de viñetas inicial.

18. Clic en el botón Enlace que aparece en la barra de Redacción.
![]()
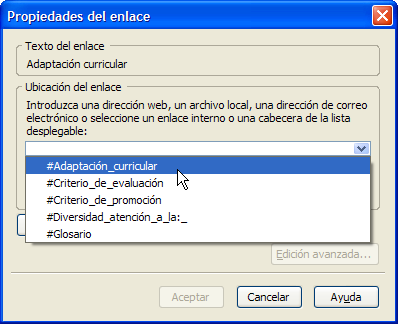
19. En el cuadro de diálogo Propiedades del enlace despliega la lista Ubicación del enlace para seleccionar el enlace interno al marcador creado: #Adaptación_curricular . Clic en el botón Aceptar.

20. Repite los pasos 17, 18 y 19 para crear un hipervínculo en cada entrada de la lista de viñetas al marcador correspondiente.
21. Idem en la palabra "[Arriba]" situada al final de cada definición para que apunte al marcador #Glosario. De esta forma el usuario final siempre encontrará un lugar donde pulsar para regresar a la parte superior del documento donde se encuentra el índice de términos. Esto evitará que utilice el scroll (desplazamiento vertical utilizando los botones de la ventana) Ya sabes que los visitantes de una web no son muy amigos de utilizarlo.
22. Sitúa el cursor debajo de cada hipervínculo con el texto “[Arriba]” e inserta una línea horizontal separadora usando Insertar > Línea Horizontal. Al finalizar el documento puedes añadir 2 seguidas para indicar al usuario el fin del mismo.
23. Completada la página vamos a guardarla. Clic en el botón Guardar. Si es la primera vez que se guarda solicitará el título de la página.
24. Introduce como nombre del archivo glosario.html y guárdala en la carpeta miweb.
25. Si deseas cambiar el título de la página debes seleccionar Formato > Título y propiedades de la página. No olvides guardar los cambios producidos.
26. Para visualizar el aspecto de la página pulsa en el botón Navegar (sólo funciona si tienes configurado en tu equipo Mozilla Firefox como navegador web por defecto). Otra opción es situarte en la carpeta miweb y hacer doble clic en el archivo glosario.html para visualizarlo a través del navegador web.
![]()
