Ejemplo: lista de tareas
1. Extrae a la carpeta miweb el contenido del archivo ZIP que se adjunta a continuación: escribe.zip. Como resultado de esa extracción encontrarás en esta carpeta un archivo de texto (escribe.txt) y una imagen (magiapalabras.gif). Arrastra la imagen dentro de la carpeta images.
2. Abre Kompozer haciendo doble clic sobre el acceso directo a este programa situado en el escritorio.
3. Minimiza esta ventana y sitúate en la carpeta miweb para hacer doble clic sobre el archivo escribe.txt. Se abrirá el Bloc de Notas mostrando el contenido de este archivo.
4. Desde el Bloc de Notas elige Edición > Seleccionar todo y luego Edición > Copiar.
5. Cierra la ventana del Bloc de Notas.
6. Sitúate en el nuevo documento HTML que estás editando con Kompozer y a continuación elige Editar > Pegar
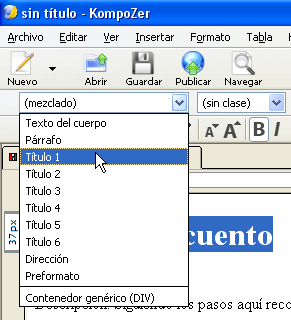
7. Pulsa y arrastra sobre la primera línea de texto para seleccionarla: "Escribe tu cuento". A continuación despliega el cuadro de estilos de párrafo y elige Título 1.

8. Selecciona el texto "Descripción" y pulsa en el botón Negrita de la barra de Formato.
9. Antes de añadir imágenes conviene indicarle a Kompozer donde se guardará esta página. Para ello clic en el botón Guardar, introduce como título: "Escribe tu cuento" y guárdala como escribe.html dentro de la carpeta miweb.
10. Sitúa el cursor entre la descripción y el enlace. A continuación pulsa en el botón Imagen.
![]()
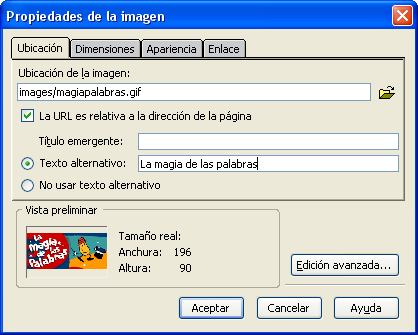
11. En el cuadro de diálogo Propiedades de la imagen haz clic en el botón Elegir archivo … y navega para localizar la imagen magiapalabras.gif dentro de la carpeta \miweb\images. Selecciona este archivo y pulsa en Aceptar. Observa que la casilla Ubicación de la imagen se muestra la ruta relativa respecto a la página actual: images/magiapalabras.gif . Esto es así porque está activada la casilla La URL es relativa a la dirección de la página.

12. En Texto alternativo introduce "La magia de las palabras".
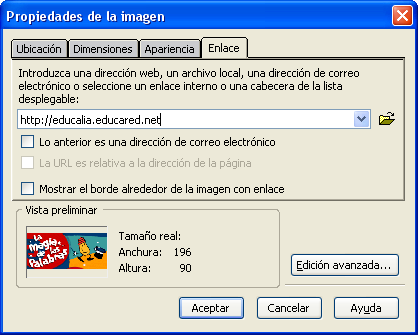
13. Clic en la pestaña Enlace e introduce la URL: http://educalia.educared.net

14. Para terminar pulsa en el botón Aceptar.
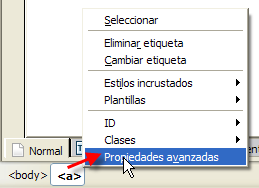
15. Para conseguir que el enlace situado en la imagen muestre en una nueva ventana asegúrate de que la imagen está seleccionada y a continuación haz clic derecho en la etiqueta “<a>” que aparece en la esquina inferior izquierda de la barra de estado de Kompozer. La etiqueta HTML “<a>” define el enlace introducido.

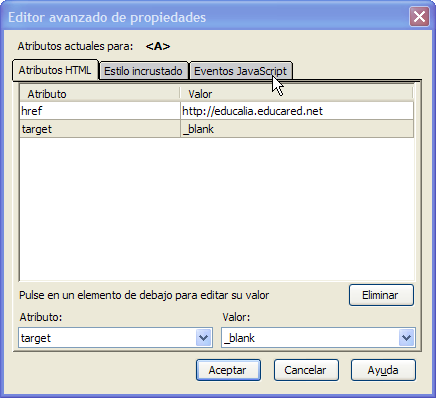
16. En el menú que se despliega para la etiqueta "<a>" elige Propiedades avanzadas.
17. En el cuadro Editor avanzado de propiedades, en la pestaña Atributos HTML selecciona en la lista Atributo el elemento target (destino) y en la lista Valor elige _blank (nueva ventana). Pulsa en el botón Aceptar.

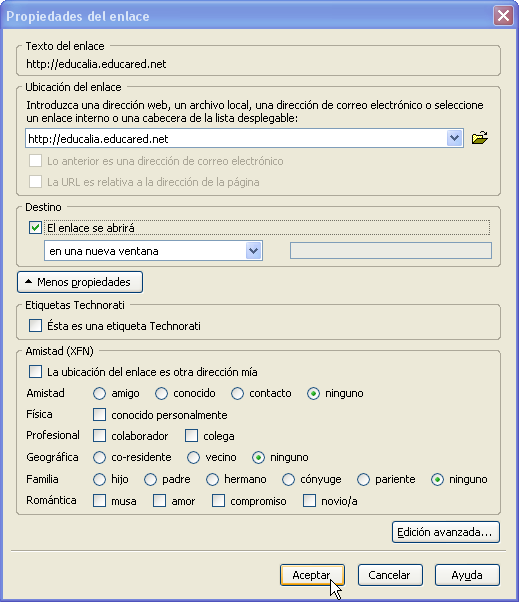
18. Selecciona el bloque de texto http://educalia.educared.net que aparece en la página y pulsa en el botón Enlace.
19. En el cuadro de diálogo Propiedades del enlace introduce el enlace anterior en la casilla Ubicación del enlace si no estuviera. En la sección Destino activa la opción El enlace se abrirá y selecciona "en una nueva ventana". Para terminar pulsa en el botón Aceptar.

20. Selecciona la línea de texto Actividad: y pulsa en el botón Negrita de la barra de Formato.
21. Pulsa y arrastra para seleccionar todas las instrucciones que aparecen debajo de Actividad.
22. Clic en el botón Lista de viñetas.
![]()
23. Para terminar pulsa en el botón Guardar. Para visualizar el aspecto final de la página pulsa en el botón Navegar.
