- ¿Qué es una hoja de estilo?
- Crear una hoja de estilo
- Vincular una hoja de estilo a una página web
- Generadores web de CSS
 PDF
PDF
Crear una hoja de estilo
1. Antes de comenzar la práctica en sí, utiliza el explorador de archivos para crear una subcarpeta de nombre css dentro de miweb.
2. A continuación descarga el archivo agala.zip y sitúalo dentro la carpeta miweb . Al extraer su contenido encontrarás el archivo agala.htm y las imágenes agala.jpg y paper.gif guardadas dentro de la carpeta images.
3. Abre Kompozer y a continuación selecciona Archivo > Abrir para localizar la carpeta miweb y elegir el archivo agala.htm. Pulsa el botón Abrir.

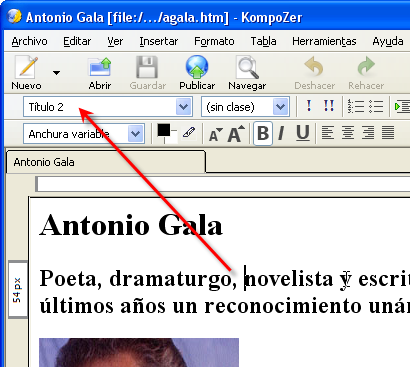
4. En la página abierta observarás que al hacer clic sobre los distintos párrafos el formato de cada uno de ellos se puede ver en la lista de formatos de la barra de herramientas. Se trata de texto etiquetado con: h1, h2, etc. En esta práctica veremos cómo se puede definir el color, tamaño, fuente, etc con que se mostrará el texto correspondiente a cada etiqueta. Para conseguir esto crearemos una hoja de estilo.

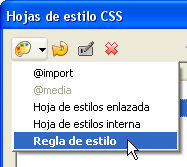
5. En la barra de menús de Kompozer selecciona Herramientas > Editor CSS o bien pulsa en el botón CSS que aparece en la barra de herramientas.
![]()
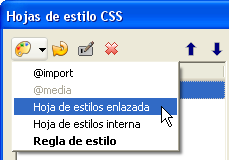
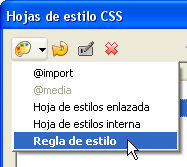
6. En el cuadro de diálogo Hojas de estilo CSS pulsa en el botón que muestra la paleta y en el menú desplegable seleciona la opción Hoja de estilos enlazada (en algunas versiones de Kompozer la traducción al castellano ha sido Elem. Enlace)

7. Los estilos se pueden guardar en el propio código HTML de la página HTML o bien en un archivo *.CSS independiente. En este caso hemos optado por la segunda opción por lo que seleccionamos es una hoja de estilos enlazada.

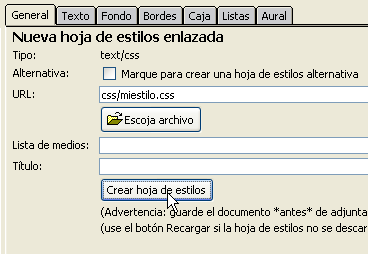
8. En la casilla URL escribe la dirección: css/miestilo.css Esto le indicará a Kompozer que los estilos se guardarán en una hoja de estilos externa cuyo nombre de archivo será miestilo.css dentro de la subcarpeta css que hemos creado en el paso 1. Para terminar pulsa en el botón Crear hoja de estilo.
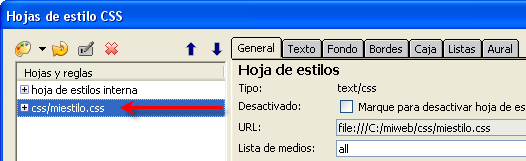
9. Cuando se crea una hoja de estilo su nombre aparece en el panel izquierdo del editor CSS: Hojas y reglas.

10. Selecciona esta entrada css/miestilo.css , pulsa en el botón de la paleta y elige Regla de estilo o Regla para crear la primera regla de formato.

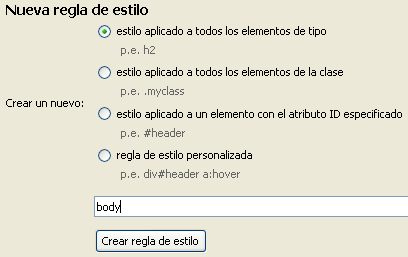
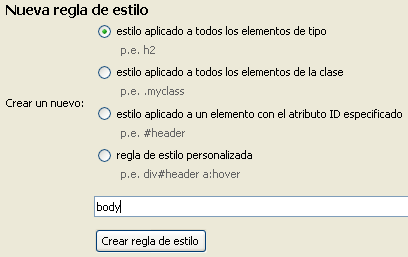
11. En el panel derecho se muestra Nueva regla de estilo. Selecciona la opción estilo aplicado a todos los elementos del tipo. De esta forma las características de estilo se aplicarán a una etiqueta html estándar: body, h1, h2, etc.

12. Despliega la lista para seleccionar la etiqueta HTML cuyo formato vamos a definir. En este caso la etiqueta será body. Esta etiqueta afecta a toda la página. A continuación pulsa el botón Crear regla de estilo.
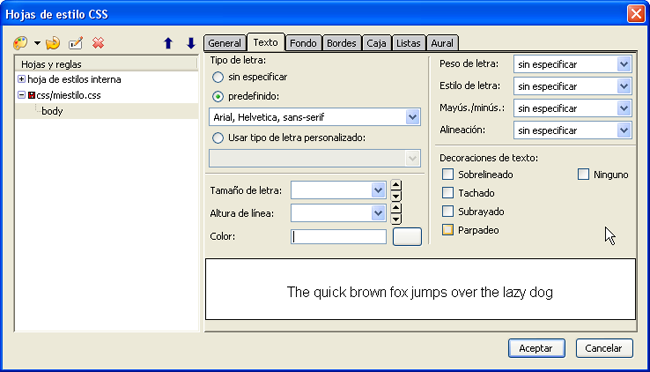
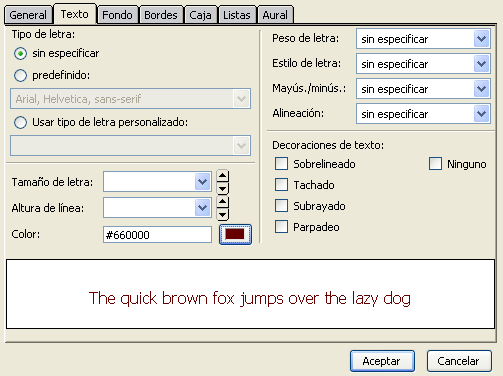
13. Asegúrate de que está seleccionado en el panel izquierdo el tipo recién creado y pulsa sobre la pestaña Texto del panel.

14. En Tipo de letra vamos a cambiar el tipo de fuente con que se visualizará la página. Activa la opción predefinido y selecciona en la lista: Arial, Helvetica, sans-serif. Recuerda que el usuario que visualiza la página deberá tener instaladas en su equipo las fuentes indicadas. En caso contrario estos tipos serán sustituidos por las fuentes por defecto que emplee el navegador web utilizado. Por ello conviene utilizar fuentes habituales. En esta pestaña se podrían cambiar más opciones del texto de la página pero lo dejaremos como está.
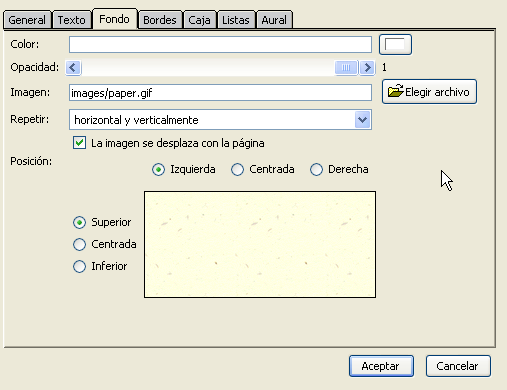
15. Clic en el pestaña Fondo. En la casilla Imagen pulsa en el botón Elegir archivo y selecciona la imagen images/paper.gif. De esta forma la página toma esta imagen como fondo.

16. En el cuadro Hojas y reglas haz clic sobre la entrada css/miestilo.css y pulsa de nuevo en el botón de la paleta para desplegar el menú y elegir la opción Nueva regla de estilo.

17. En el panel derecho activa la opción estilo aplicado a todos los elementos del tipo. A continuación elige la etiqueta h1 en la lista desplegable y pulsa en el botón Crear regla de estilo. Si la etiqueta no está disponible en la lista desplegable se puede teclear directamente sobre este cuadro de texto.

18. Asegúrate de que la regla h1 está seleccionada en el panel izquierdo y activa la pestaña Texto.
19. En el cuadro Color pulsa en el botón para elegir un color predefinido en la paleta de colores que se muestra. Por ejemplo: Rojo oscuro o marrón. Observa que tras seleccionarlo ya ha cambiado de color el título del documento HTML situado debajo del editor CSS.

20. Repite los pasos 16 a 19 para definir la etiqueta h2 con el color de texto gris oscuro.
21. Idem para la etiqueta a (enlaces) de color de texto rojo. Al crear la regla de estilo esta etiqueta no se ofrece en la lista desplegable por lo que será necesario escribirla.
22. Idem para la etiqueta td (celda de tabla) de color de texto rosa. Observa que tras definir el color la página ya adquiere el color definido en el texto asociado a esa etiqueta HTML.
23. Cierra el panel Hoja de estilos CSS pulsando en el botón Aceptar.
24. Clic en el botón Guardar para guardar las modificaciones de la página.
25. Si revisas el Código fuente de la página (haciendo clic en la pestaña inferior Código fuente) verás que se ha creado una vinculación de esta página al archivo que contiene la información de estilos: <link rel="stylesheet" href="css/miestilo.css" y que además se ha creado este archivo *.CSS en la carpeta css.
