- ¿Qué es una hoja de estilo?
- Crear una hoja de estilo
- Vincular una hoja de estilo a una página web
- Generadores web de CSS
 PDF
PDF
Vincular una hoja de estilo a una página web
1. Descarga y descomprime el archivo adjunto estilo.zip dentro de la carpeta miweb\css. Como resultado de la extracción se obtendrá el archivo estilo.css dentro de la carpeta css.
2. Inicia Kompozer y a continuación abre el archivo HTML anterior: agala.htm mediante Archivo > Páginas recientes > …
3. Para abrir el editor CSS selecciona Herramientas > Editor CSS o bien pulsa en el botón CSS.
4. Para asociar otra hoja de estilo a la página actual debe eliminarse la vinculación con la hoja de estilo miestilo.css que hemos creado en el apartado anterior. En el panel Hojas de estilo CSS pulsa sobre la hoja de estilo creada en el apartado anterior que aparece en la lista de Hojas y reglas para pulsar en el botón Quitar.

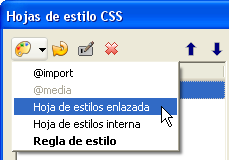
5. A continuación pulsa en el botón hoja de estilo CSS y en el menú desplegable elige Hoja de estilos enlazada. En algunas traducciones este elemento tiene como nombre Elem. enlace

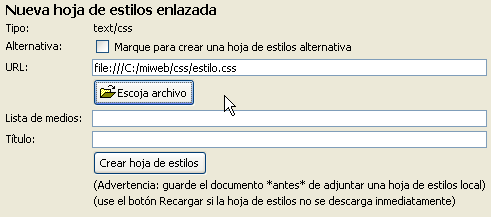
y en el panel derecho pulsa el botón Elegir archivo para navegar, seleccionar y abrir el archivo miweb\css\estilo.css.

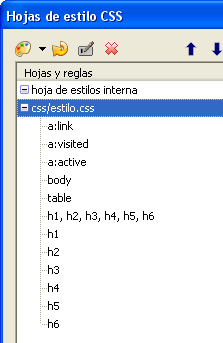
6. Clic en el botón Crear hoja de estilos. Tras realizar esta tarea se muestra la hoja seleccionada en el panel izquierdo Hojas y reglas. Clic sobre ella para seleccionarla. Al abrirla pulsando en el botón "+" se mostrarán las reglas que contiene.

7. Observa que la página web ha adquirido el formato de la hoja de estilo elegida.
8. Para modificar alguna propiedad de una etiqueta basta con seleccionarla en el panel izquierdo Hojas y reglas para luego navegar entre las pestañas del panel derecho ( General, Texto, Fondo, etc) y realizar los cambios oportunos.
9. Clic en el botón Guardar para guardar la vinculación de la página agala.html con la hoja de estilo estilo.css así como las modificaciones introducidas en esta última.
