
[prev] [next] [top]
[bottom] (1 out of 1)
BASEFONT (set default font size)
BLOCKQUOTE (indent block of text)
BODY (main content of document)
CAPTION (display table caption)
CENTER (center a block of text)
FONT (change color, face, size)
FRAME (create an independent window region)
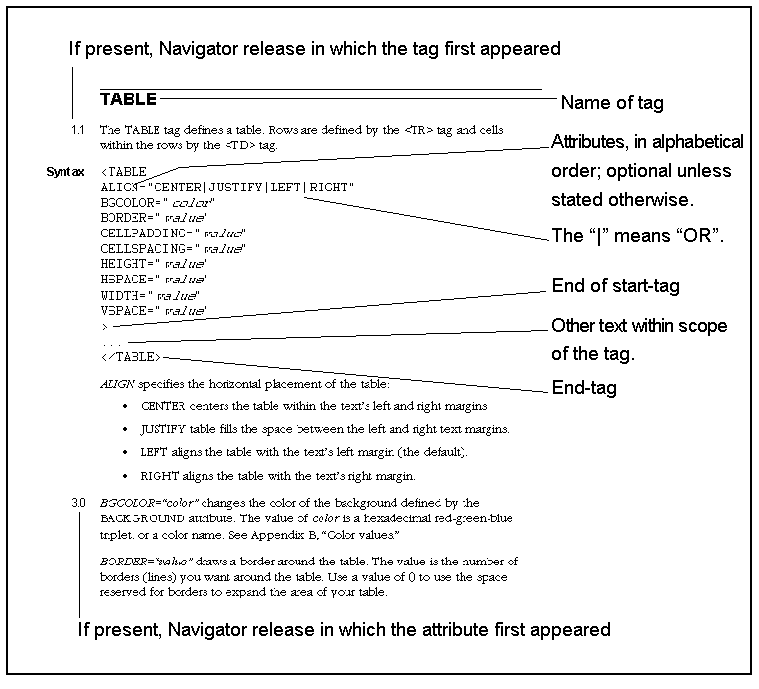
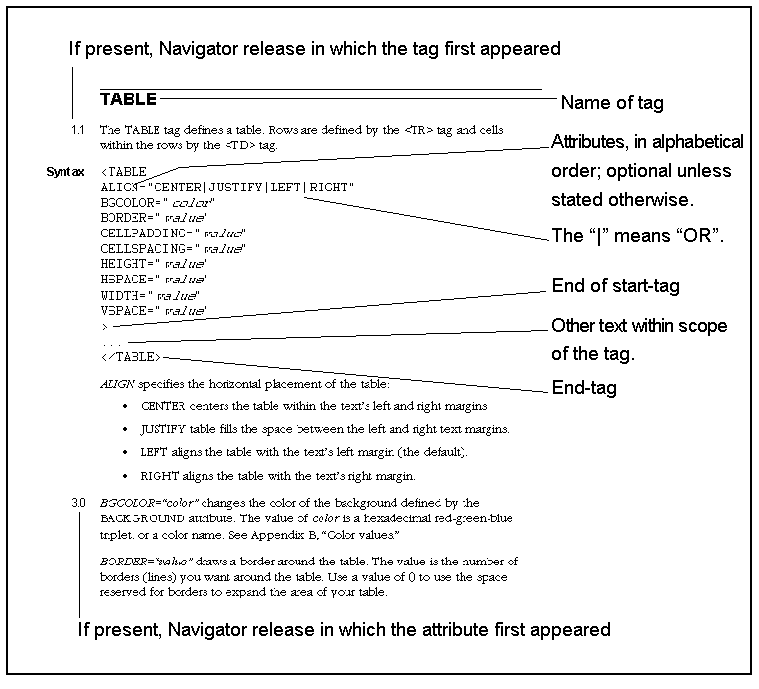
This chapter contains an alphabetical listing
of all HTML tags supported in Navigator 3.0 and earlier. The tags are presented
in the following format: 
The following sections comprise an alphabetical reference of all tags supported by Netscape Navigator 3.0 and earlier.
The A tag lets you define anchors and links.
An anchor marks a section of an HTML document and provides a way for links to connect that part of the document. The A tag typically encloses text or images that represent an anchor, such as a heading in a document or a logo. Navigator does not use any special formatting to indicate that the text or image represent an anchor.
Anchors cannot be nested within other A tags. You can enclose most character and paragraph formatting within the A tag.
<A
NAME="AnchorName" required
for an anchor
>
...
</A>
ADDRESS, DD, DT, H1 through H6, LI, P, PRE
This example defines the heading text "Welcome to the Marine Mammal page" as an anchor in a document:
<A NAME="mammal_intro"><H2>Welcome to the Marine Mammal page</H2></A>
If this anchor is in a file called intro.html, you could define a jump to the anchor as follows:
<A HREF="intro.html#mammal_intro">Introduction to marine mammals</A>
A link connects an HTML document to another document (such as another HTML file or a graphic file) or part of a document (an anchor in an HTML file). Navigator displays link text and ordinary text differently, so users can easily distinguish hypertext jumps. By default, Navigator displays links as blue underlined text or blue-bordered graphics and visited links as magenta. The default color for links can be changed in Navigator using the General Preferences command from the Options menu. When the user clicks a link or image, the reference specified by the HREF attribute is loaded into the window or frame specified by the TARGET attribute.
The destination of the link is usually another document or a section of a document. The destination can also be a protocol that specifies items such as an email message or an FTP site. To jump to a specific section of a document, the HREF attribute should reference the NAME attribute of an existing anchor.
<A
HREF="Location" required
for a link
NAME="AnchorName" optional
(and uncommon) in a link
ONCLICK="clickJScode"
ONMOUSEOUT="outJScode"
ONMOUSEOVER="overJScode"
TARGET="WindowName"
> ... </A>
HREF="Location" specifies a destination URL for the anchor or link.
NAME="AnchorName" specifies a name for the anchor. A link to the anchor uses this value for its HREF attribute.
ONCLICK="clickJScode" specifies JavaScript code to execute when a user clicks the image or link text. See the JavaScript Guide for information on event handlers.
ONMOUSEOUT="outJScode" specifies JavaScript code to execute when a user moves the mouse pointer out of the image or link text. See the JavaScript Guide for information on event handlers.
ONMOUSEOVER="overJScode" specifies JavaScript code to execute when a user moves the mouse pointer over the image or link text. See the JavaScript Guide for information on event handlers.
TARGET="WindowName" is only used if the anchor is also a link. It specifies the window that the link is loaded into. Navigator 2.0.
ADDRESS, DD, DT, H1 through H6, LI, P, PRE
This example uses both text and a graphic as a link. When a user clicks either the word "Download" or the image, Navigator loads the document specified by the URL in the HREF attribute in the current browser window. It loads in the current browser window because no TARGET attribute is present.
This page is enhanced for Netscape Navigator. You can view this page using other browsers, but it will appear best with Navigator.<P> <A HREF="http://home.netscape.com/index.html">Download </A>Netscape Navigator now! <A HREF="http://home.netscape.com/index.html"> <IMG SRC="now_bu.gif" ALIGN="texttop" ALT="Netscape Now"> </A>
The ADDRESS tag displays address information in a format determined by each browser (Netscape Navigator displays addresses in italic). An address can include authorship information and is usually placed at the top or bottom of a document.
The following example displays the address in italic.
You can reach us at: <P> <ADDRESS> Netscape Communications Corporation<BR> 501 East Middlefield Road<BR> Mountain View, CA 94043<BR> </ADDRESS>
Navigator 2.0
The APPLET tag specifies a Java applet for the Navigator to load. Applet resources (including their classes) are normally loaded relative to the CODEBASE tag. Use the PARAM tag to specify parameters required by the applet.
<APPLET
ALIGN="LEFT"|"RIGHT"|"TOP"|"ABSMIDDLE"|"ABSBOTTOM"|
"TEXTTOP"|"MIDDLE"|"BASELINE"|"BOTTOM"
ALT="alternateText"
ARCHIVE="archiveURL"
CODE="appletURL" required
CODEBASE="classFileDirectory"
HEIGHT="pixHeight" required
HSPACE="pixHoriz"
MAYSCRIPT
NAME="value"
VSPACE="pixVert"
WIDTH="pixWidth" required
>
...
</APPLET>
ALIGN specifies the alignment for the applet. If you do not specify a value for ALIGN, Navigator uses "BOTTOM" as the default.
ALT="alternateText" specifies text to display for browsers that do not support the APPLET tag. Navigator 3.0
ARCHIVE="archiveURL" specifies a file to be downloaded to the user's disk, and then searched for the classFileName specified in the CODE attribute. The archiveURL is sought relative to the classFileDirectory. The suffix on the archiveURL must be .zip, but the file must not be compressed. Classes not found in the archiveURL are searched for through the standard mechanism. Navigator 3.0
CODE ="classFileName" specifies the filename of the applet you want to load. The file name must end with a .class extension.
CODEBASE="classFileDirectory" changes the URL specified by the BASE tag. If the CODEBASE attribute is defined, it specifies a location to find applet resources. The value can be an absolute URL or a relative URL. An absolute URL is used as is without modification and is not affected by the document's BASE tag. When the CODEBASE attribute is relative, then it is relative to the document-URL defined by the BASE tag. If no base tag is specified, then it is relative to the directory where the HTML file is.
HEIGHT="pixHeight" specifies the height (in pixels) that the applet needs.
HSPACE="pixHoriz" specifies the horizontal space (in pixels) that the applet needs between itself and surrounding text.
MAYSCRIPT permits the applet to access JavaScript. Use this attribute to determine whether or not an applet can access JavaScript on a page without your knowlege. Accessing JavaScript when the MAYSCRIPT attribute is not specified results in an exception. Navigator 3.0
NAME ="value" specifies the name of the applet, so that different applets in the same window can refer to (and communicate with) one another..
VSPACE="pixVert" specifies the vertical space (in pixels) that the applet needs between itself and surrounding text.
WIDTH="pixWidth" specifies the width (in pixels) that the applet needs. The applet is scaled to fit the specified height and width.
The following example displays a sky with moving stars.
<APPLET CODEBASE="http://www.netscape.com/comprod/products/navigator/ version_2.0/java_applets/StarField" CODE="stars.class" WIDTH="400" HEIGHT="100"> <PARAM NAME="numstars" VALUE="50"> </APPLET>
The AREA tag defines a client-side image map. An image map is a graphic that has clickable regions that link to different URLs. For example, you can have an image with a square and a circle where a click in the square takes you to one page and a click in the circle takes you to a different page.
Different areas of an image map can jump to
different Web pages. 
Client-side image maps are defined by MAP and AREA tags. When a user clicks the image, Navigator determines what URL to load based, on the information in the AREA tag. The USEMAP attribute of the IMG tag specifies an image as a client-side image map. The MAP tag contains one or more AREA tags. Each AREA tag describes a different region as a hyperlink in the image and specifies the URL to which it connects.
<AREA
COORDS="x1,y1,x2,y2,..." required
|"x-center,y-center,radius"
HREF="Location" required
NAME="areaName"
NOHREF
ONMOUSEOUT="outJScode"
ONMOUSEOVER="overJScode"
SHAPE="CIRCLE"|"RECT"|"POLY"|"DEFAULT"
TARGET="WindowName">
COORDS specifies the coordinates of the region defined by the AREA tag.
HREF="Location" specifies the URL of the document to load when a user clicks the area.
NAME="areaName" specifies the map name to be used with the USEMAP attribute of the IMG tag. The value of the areaName must begin with an alphanumeric character.
NOHREF specifies that no URL is loaded when a user clicks the area.
ONMOUSEOUT="outJScode" specifies JavaScript code to execute when a user moves the mouse pointer out of the image or link text. See the JavaScript Guide for information on event handlers.
ONMOUSEOVER="overJScode" specifies JavaScript code to execute when a user moves the mouse pointer over the image or link text. See the JavaScript Guide for information on event handlers.
SHAPE specifies the shape of the map. Each shape has its own form of the COORDS attribute:
If no SHAPE is defined, RECT is used.
TARGET="WindowName" specifies the frame or window that the linked URL is loaded into. When a user clicks an area that has a TARGET attribute, the URL is loaded in the specified window or frame instead of in that containing the area. Navigator2.0.
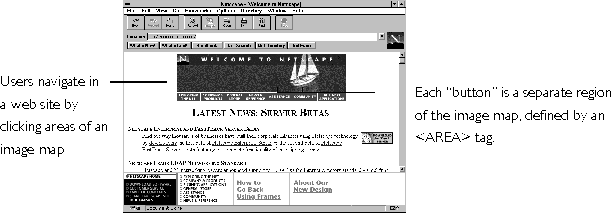
In this example, an image map is used to help
users navigate a web site. The following illustration shows what the finished
image map looks like to a user: 
Each button is a separate region of the image map. The seven buttons correspond to regions defined by seven AREA tags. The following code defines the map:
<MAP NAME="mainmap"> <AREA COORDS="0,0,65,24" HREF="/escapes/index.html"> <AREA COORDS="66,0,132,24" HREF="/comprod/index.html"> <AREA COORDS="133,0,185,24" HREF="http://merchant.netscape.com/netstore/index.html" TARGET="_top"> <AREA COORDS="186,0,248,24" HREF="/newsref/index.html"> <AREA COORDS="249,0,318,24" HREF="/assist/index.html"> <AREA COORDS="319,0,390,24" HREF="/commun/index.html"> <AREA COORDS="391,0,467,24" HREF="/business_solutions/index.html"> </MAP>
Because no SHAPE attribute is specified for any AREA tag, the shape of each region defaults to a rectangle. The third AREA tag uses the "_top" value for its TARGET attribute to specify that its URL is loaded into the full Navigator window.
The image used for the toolbar is nav.gif, an interlaced GIF. The IMG tag that loads nav.gif uses the USEMAP attribute to specify that the image is a client-side image map. The value of the USEMAP attribute, #mainmap, is also the value used for the NAME attribute of the MAP tag. The value assigned to USEMAP is a standard URL, so the "#" signals that it is in the current web page. The following code associates the map with the image:
<IMG SRC="nav.gif" WIDTH="468" HEIGHT="25" BORDER="0" USEMAP="#mainmap">
The B tag displays text in boldface.
The following example displays "Netscape Navigator" in bold.
My preferred browser is <B>Netscape Navigator</B>.
The BASE tag specifies the base URL for the document (from which all relative links in the document are to be resolved) or the base target for the document (identifying the default window in which a followed link displays).
When building complex, multi-page documents, you might want to specify a base URL for the main document (master HTML file). To do this, establish a base URL, then give relative URL addresses for all referenced documents.
If the document is moved, and the base URL is specified using the BASE tag, all relative references to URLs are updated relative to the new location of the base URL.
If you have a document that contains links, and you move it to a different URL, but do not specify a base URL, then when Netscape Navigator resolves any relative URLs within the document it will resolve them with respect to the new location, thus probably invalidating them.. If you do specify a base URL, the relative URLS are resolved with respect to that base.
The BASE tag does not require a closing tag.
<BASE
HREF="baseURL" required
TARGET="WindowName"
>
HREF="baseURL" specifies the location of the document as an absolute or relative URL. The absolute URL is used as is without modification. If a relative URL is specified, all subsequent links are relative to this URL.
TARGET="WindowName" identifies the default window or frame where any links activated from the current document will display. Navigator 2.0.
The following example sets http://home.netscape.com as the base URL for the document.
<HEAD> <BASE HREF="http://home.netscape.com/"> </HEAD> Information about Netscape and its products can be found at <A HREF="comprod/index.html">Company & Products</A>. </HEAD>
The BASEFONT tag specifies a default font size. If the user has set a default font size in Navigator (using the General Preferences command from the Options menu), this tag overrides it. If the base font size is not defined, the default is 3.
<BASEFONT
SIZE="fontSize"
>
...
</BASEFONT>
SIZE="fontSize" specifies the font size from 1 to 7 (the default is 3).Navigator 1.1
The following example uses the BASEFONT tag to set the default font size to 2, then enlarges and decreases the font size using the FONT tag. All changes made to the font size are relative to the base font size (2).
<I>Netscape Navigator</I> lets the user select a comfortable base font size, <BASEFONT SIZE="2"> but this can be reset for all or part of a page. <FONT SIZE="+3"> Doing so causes subsequent font size changes </FONT> <FONT SIZE="-1"> to execute relative to the new base font size.</FONT> <BASEFONT SIZE="3">
Navigator 2.0
The BIG tag increases the font size from its current value by one.
The following example increases the font size in three steps for "bigger, and bigger, and bigger."
When he told a lie, his nose grew <BIG>bigger, and <BIG>bigger, and <BIG>bigger.</BIG></BIG></BIG>
The BLINK tag makes text blink on and off in Netscape Navigator.
The following example displays "Blinking text" as blinking text.
<BLINK> Blinking text </BLINK> can be annoying, so use it sparingly.
The BLOCKQUOTE tag indents a block of text. Use the BLOCKQUOTE tag for longer quotations, and the CITE tag for short quotations.
The following example displays the quotation in a block format.
Marc Andreessen, vice president of technology and cofounder of Netscape, said recently: <BLOCKQUOTE> "Moving Worlds is extremely exciting because it extends Netscape Navigator into a whole new dimension. Moving Worlds enables developers to build 3D applications and content that leverage all the technologies supported by the Netscape software platform: Java, JavaScript, advanced HTML, frames, and Plug-Ins. Netscape is committed to integrating 3D technology into the Netscape software platform and to providing a seamless blend of 2D and 3D elements to bring rich, lifelike activity to the Internet." </BLOCKQUOTE>
The BODY tag specifies the main content of a document. Each HTML document begins with a <HEAD>...</HEAD>, then concludes with a <BODY>...</BODY>.) Within the body of your document you can include the tags that define global characteristics of the document--the layout and structure of the document and all links to text and graphics.
<BODY
ALINK="color"
BACKGROUND="bgURL"
BGCOLOR="color"
LINK="color"
TEXT="color"
ONBLUR="blurJScode"
ONFOCUS="focusJScode"
ONLOAD="loadJScode"
ONUNLOAD="unloadJScode"
VLINK="color"
>
...
</BODY>
All color attributes can be represented by either a hexadecimal red-green-blue triplet or by a color name. See Appendix B, "Color values."
ALINK="color" changes the color of text that indicates a link in a document. This is the color the link flashes to when the user clicks it. The user can set a default color using the General Preferences command from the Netscape Navigator Options menu.
BACKGROUND="bgURL" specifies an image that displays in the background of the document. The URL value can be an absolute URL or a relative URL. The absolute URL is used as is without modification. The image is tiled (that is, the image is repeated in a grid) to fill the entire frame. Navigator 1.1
BGCOLOR="color" changes the color of the background. The user can set a default color using the General Preferences command from the Netscape Navigator Options menu. Navigator 1.1
LINK="color" changes the text color indicating a link in a document. This is the normal color for the link. The user can set a default color using the General Preferences command from the Netscape Navigator Options menu.
TEXT="color" changes the color of normal text (i.e. text not highlighted to indicate a link) in a document. The value is a hexadecimal red-green-blue triplet. The user can set a default color using the General Preferences command from the Netscape Navigator Options menu.
ONBLUR="blurJScode" specifies JavaScript code to execute when the window of the document loses focus. See the JavaScript Guide for information on event handlers.
ONFOCUS="focusJScode" specifies JavaScript code to execute when the window of the document acquires focus. See the JavaScript Guide for information on event handlers.
ONLOAD="loadJScode" specifies JavaScript code to execute when the document is loaded. See the JavaScript Guide for information on event handlers.
ONUNLOAD="unloadJScode" specifies JavaScript code to execute when the document is exited. See the JavaScript Guide for information on event handlers.
VLINK="color" changes the text color indicating a visited (followed) link in a document. The user can set a default color using the General Preferences command from the Netscape Navigator Options menu.
The following example sets the background color to light yellow, ordinary text to black, unvisited links to blue, visited links to green, and active links to red.
<BODY BGCOLOR="lightyellow" TEXT="#000000" LINK="#0000FF" VLINK="#00AA00" ALINK="#FF0000"> </BODY>
The BR tag breaks the line in the text flow of your document. This lets you control where the next line of text appears, which is especially useful when including graphics in a document. Unlike the P tag, the BR tag does not add extra space.
The BR tag does not require a closing tag.
<BR
CLEAR="ALL"|"LEFT"|"RIGHT"
>
CLEAR lets you flow text around an image or figure. Navigator 1.1
The following example inserts line breaks in a speech from Hamlet.
Hamlet's famous speech begins:<P>
To be, or not to be<BR>
That is the question<P>
This puts space after the introductory clause, but keeps the quote together. The last line uses the P tag to put more space before the next line.
Navigator 1.1
The CAPTION tag defines a caption for a table. Place the CAPTION tag within the TABLE tag but not inside the TD or the TR tags.
<CAPTION ALIGN="BOTTOM"|"TOP">...</CAPTION>
ALIGN specifies the placement of the caption within a table.
The following example creates a three-column, four-row table, with the caption "Tables are as easy as one, two, three" aligned at the top of the table.
<TABLE BORDER CELLPADDING="8" CELLSPACING="4"> <CAPTION ALIGN="TOP"><B>Table 1</B>: Tables are as easy as one, two, three </CAPTION> <TR><TH> English </TH><TH> Spanish </TH><TH> German </TH></TR> <TR><TD> one </TD><TD> uno </TD><TD> ein </TD></TR> <TR><TD> two </TD><TD> dos </TD><TD> zwei </TD></TR> <TR><TD> three </TD><TD> tres </TD><TD> drei </TD></TR> </TABLE>
See also
Navigator 1.1
The CENTER tag centers the enclosed block of text.
The following example centers a heading.
<CENTER> <H1>Netscape's Mascot Mozilla</H1> </CENTER>
The CITE tag marks a block of text as a citation. The citation should be a small citation, such as a book title. Use the BLOCKQUOTE tag for long quotations. Netscape Navigator displays citations in italics.
The following example displays the citation in italics.
Mozilla said to the crowd, <CITE>Visit Netscape's website</CITE>.
The CODE tag displays text in the fixed-width font, as determined in Options|General Preferences.
For large sections of code where formatting is important use the PRE tag to preserve the space characters and line breaks used in the program listing.
The following example displays a code sample:
The C programming language lets you construct simple and complex loops.
The following loop prints the numbers 1 to 10:<P>
<CODE>
for (x=1; x<10; x++)
printf("x=%d", x);
</CODE>
The DD tag marks a definition in a definition list. The DD tag must be used within the scope of a DL tag and should be used in conjunction with the DT tag (the term being defined). The DD tag does not require a closing tag.
Deprecated
The DIR tag creates a definition list where each item in the list can be no longer than 20 characters. Some web browsers display items in the list in columns across the screen. Navigator always displays the items in a single column. To mark the individual items within the list, use the LI tag. A single list item can contain additional paragraphs, marked with the P tag.
Several HTML character tags are: <DIR> <LI> I: displays text in italics</LI> <LI> B: displays text in bold</LI> <LI> KYBD: displays text in typewriter font</LI> </DIR>
Navigator 2.0
The DIV tag encloses a division of a document, such as a chapter, appendix, or section, enabling you to apply alignment to all paragraphs in that division.
<DIV
ALIGN="LEFT"|"CENTER"|"RIGHT"
>
ALIGN specifies the horizontal alignment of the division. The value can be:
One way to position a table is to enclose it in the scope of a DIV tag.
<TABLE BORDER> <TR> <TD><P>A <TD><P>ADDRESS <TD><P>APPLET <TD><P>AREA </TR> <TR> <TD><P>B <TD><P>BASE <TD><P>BASEFONT <TD><P>BIG </TR> </TABLE> <DIV ALIGN=CENTER> <TABLE BORDER> <TR> <TD><P>A <TD><P>ADDRESS <TD><P>APPLET <TD><P>AREA </TR> <TR> <TD><P>B <TD><P>BASE <TD><P>BASEFONT <TD><P>BIG </TR> </TABLE> </DIV> <DIV ALIGN=RIGHT> <TABLE BORDER> <TR> <TD><P>A <TD><P>ADDRESS <TD><P>APPLET <TD><P>AREA </TR> <TR> <TD><P>B <TD><P>BASE <TD><P>BASEFONT <TD><P>BIG </TR> </TABLE> </DIV>
The DL tag encloses a definition list. A definition contains terms and definitions. Netscape Navigator displays the terms left aligned and the definitions indented on the next line.
COMPACT "compacts" the definition list by placing the term defined by the DT tag on the same line as the definition defined by the DD tag, provided the term is short enough.
The following example defines three HTML terms.
All HTML files contain the following tags:<P> <DL COMPACT> <DT>HTML <DD>This tag marks a text file as an HTML document. <DT>HEAD <DD>This tag defines the heading for the HTML document. <DT>BODY <DD>This tag defines the body for the HTML document. <DT>DL <DD>This tag defines a definition list in the HTML document. <DT>DT <DD>This tag defines a term in a definition list in the HTML document. <DT>DT <DD>This tag defines a definition in a definition list in the HTML document. </DL>
The DT tag specifies the term defined in a definition list. The corresponding DD tag specifies the definition. The DT tag does not require a closing tag.
The EM tag marks text for emphasis.
Netscape Navigator displays emphasized text in italics.
We ship your products overnight <EM>for free</EM>!
Navigator 2.0.
The EMBED tag lets you display output from a plug-in application in an HTML document. To display, the plug-in application must be installed. When loaded, the applet runs automatically.
<EMBED
ALIGN="LEFT"|"RIGHT"|"TOP"|"BOTTOM"
BORDER="pixBorder"
FRAMEBORDER="NO"
HEIGHT="pixHeight" required
HIDDEN="TRUE|FALSE
HSPACE="pixHoriz"
NAME="appletName"
PALETTE="FOREGROUND"|"BACKGROUND"
PLUGINSPAGE="instrURL"
SRC="Location" Either
SRC or TYPE is required
TYPE="MIMEtype" Either
SRC or TYPE is required
VSPACE="pixVert"
WIDTH="pixWidth"
>
...
</EMBED>
Any attributes other than those listed are passed through to the plug-in.
ALIGN specifies the alignment for the applet.
BORDER="pixBorder" specifies the size, in pixels, of the border around the applet in pixels.
FRAMEBORDER="NO" specifies that the frame has no border.
HEIGHT="pixHeight" specifies the height in pixels needed by the applet.
HIDDEN="TRUE"|"FALSE" specifies whether the plug-in is visible on the page. The value TRUE overrides any HEIGHT and WIDTH to make a zero-sized plug-in. The default is FALSE.
HSPACE="value" specifies a margin in pixels between the left and right edges of the applet and surrounding text and images. Navigator 1.1
NAME="appletName" specifies the name of the applet.
PALETTE="FOREGROUND"|"BACKGROUND" is relevant only on the Windows platform. A value of FOREGROUND makes the palette used by the plug-in be the foreground palette. Similarly, a value of BACKGROUND makes the plug-in use the background palette, which is also the default.
PLUGINSPAGE="instrURL" specifies the URL that contains the instructions for installing the plug-in. This URL used by the assisted installation process if the plug-in registered for the MIME type of this EMBED tag is not found.
VSPACE="value" specifies a margin in pixels between the top and bottom edges of the applet and surrounding text and images.Navigator 1.1
TYPE="MIMEtype" specifies the MIME type of the EMBED tag, which in turn determines which plug-in to load. Use TYPE instead of SRC for plug-ins that require no data or plug-ins that fetch all their data dynamically.
WIDTH="pixWidth" specifies the width in pixels in which the object must fit. The object is scaled to fit the specified height and width.
The following example embeds two objects, MyMovie.mov and Game.ids in the document.
<EMBED SRC="MyMovie.mov" WIDTH="150" HEIGHT="250" CONTROLS="TRUE"> <EMBED SRC="Game.ids" WIDTH="400" HEIGHT="300">
Navigator 1.1
The FONT tag lets you change the color, size, and face (font family) of the font. You can specify the default font size for a document using the BASEFONT tag. The FONT tag overrides any other font settings. In other words, text within the scope of the FONT tag is displayed in the color and size you specify, regardless of any other settings.
<FONT
COLOR="color"
FACE="fontlist"
SIZE="fontSize"
>
...
</FONT>
COLOR="color" defines the desired text color. The color value is a hexadecimal red-green-blue triplet, or a color name. See Appendix B, "Color values."Navigator 2.0
FACE="fontlist" specifies a comma-separated list of fonts as your preferred font choices for the text in the scope of the FONT tag. Navigator searches for the first font in the list; if the font is present, Navigator uses it; otherwise the search continues. If none of the fonts is found, Navigator 3.0
SIZE="fontSize" defines the size of the font, in a range from 1 to 7, with a default size of 3. You can also specify the size using a plus or minus sign in front of the number to change the size with respect to the base font size.
The following example displays "color" in red and increases the font size of "size" to 2 sizes larger than the base font.
The <FONT> tag changes the text <FONT COLOR="#FF2222">color</FONT> or <FONT SIZE="+2">size</FONT> or <FONT SIZE="+2" COLOR="#FF2222">both</FONT>.
The FORM tag creates an HTML form, which lets users input text and make choices from elements such as checkboxes, radio buttons, and selection lists. A user fills out the form, and then submits the form by clicking a button.
You define and specify the features of a form by using the following tags nested within the FORM tag:
A document can have multiple forms, but forms cannot be nested--you cannot have a form within a form.
**add cross-ref to chapter 2 here**
<FORM
ACTION="ServerURL" required,
if any action is to occur
ENCTYPE="EncodingType"
METHOD="GET"|"POST"
NAME="FormName"
ONRESET="resetJScode"
ONSUBMIT="submitJScode"
TARGET="WindowName"
>
...
</FORM>
ACTION="ServerURL" specifies the URL of the server where the form information is sent. This attribute can specify a CGI or LiveWire application on the server; it can also be a mailto: URL if the form is to be mailed to someone.
ENCTYPE="EncodingType" specifies the MIME encoding of the data sent:
METHOD specifies how information is sent to the server specified by ACTION.
NAME="FormName" specifies the name of the form. The name is not displayed on the form. Since there can be multiple forms on the same page, the NAME attribute is used by JavaScript to differentiate different forms.
ONRESET="resetJScode" specifies JavaScript code that executes when a user resets the form, as with a RESET button. See the JavaScript Guide for information on event handlers.
ONSUBMIT="submitJScode" specifies JavaScript code that executes when a user submits the form, as with a SUBMIT button. See the JavaScript Guide for information on event handlers.
TARGET="WindowName" specifies the window that form responses are displayed in. When a user submits a form with a TARGET attribute, server responses are displayed in the specified window instead of the window that contains the form. Navigator 2.0.
The following example creates a form called LoginForm that contains text fields for user name and password, a submit button, and a cancel button.
<FORM NAME="LoginForm"> <B>User name:</B><INPUT TYPE="text" NAME="userName" SIZE="10"> <P> <B>Password:</B><INPUT TYPE="password" NAME="password" SIZE="12"> <P> <INPUT TYPE="submit" VALUE="Log in" ACTION="http://my-site.org/cgi-bin/myx.cgi"> <INPUT TYPE="button" VALUE="Cancel" onClick="window.close()"> </FORM>
The FRAME tag creates a frame, which is an individual, independently scrolling region of a web page. The FRAMESET tag defines a group of frames that display in one Netscape Navigator window. The FRAME tag defines each individual frame in the Netscape Navigator window. Each frame can be defined with unique features and characteristics using the FRAME tag's attributes.
The content that each frame displays is determined by a distinct URL. Links in a frame can cause a related frame to point to a different URL, and frames can be targeted by other URLs within the same window.
<FRAME
BORDERCOLOR="color"
FRAMEBORDER="YES"|"NO"
MARGINHEIGHT="pixMarHeight"
MARGINWIDTH="pixMarWidth"
NAME="frameName"
NORESIZE
SCROLLING="YES"|"NO"|"AUTO"
SRC="URL" required
>
BORDERCOLOR="color" specifies the color of the frame's borders. The color value is a hexadecimal red-green-blue triplet, or a color name. See Appendix B, "Color values."Navigator 3.0
Because frame borders are shared, Navigator must resolve any border color conflicts.
If there is a conflict for two colors of equal priority both set on the same edge, the behavior is undefined.
FRAMEBORDER determines whether frame borders are displayed. Navigator 3.0
When FRAMEBORDER appears in a FRAMESET tag, it sets a default FRAMEBORDER value for all frames in the frameset.
When FRAMEBORDER appears in the FRAME tag, it applies only to that particular frame, overriding any FRAMEBORDER established by an outer FRAMESET tag.
A border shared between frames is plain only if all adjacent frames have the FRAMEBORDER attribute set to NO.
When neither a FRAME nor a FRAMESET governing that FRAME has set FRAMEBORDER, the default setting is YES.
MARGINHEIGHT="pixMarHeight" specifies a margin in pixels between the top and bottom edges of the frame and the frame contents.
MARGINWIDTH="pixMarWidth" specifies a margin in pixels between the left and right edges of the frame and the frame contents.
Tag reference list, Part 2Go to Tag reference section, Part 2