
20 de mayo de 2020
Vamos a publicar una novedad, una entrada de blog, o cualquier otra publicación en una web corporativa de la Universitat de València (UV), y el único elemento gráfico del que disponemos para ilustrar la noticía es un documento .pdf con el cartel o el programa. Este es un problema con el que se encuentran de forma habitual muchos de los editores y las editoras de los portales web a la hora de crear una nueva publicación, y que se traduce además en numerosas solicitudes de apoyo a través del sistema de ayuda de la Unidad Web y Márqueting disponible en www.uv.es/suport.
No obstante, generar una imagen a partir de un documento .pdf es una tarea sencilla al alcance de cualquier editor/a web sin más nivel de informática que el de usuario.
Hay que recordar, antes que nada, que las dimensiones de las imágenes que ilustran las novedades y las entradas de blog en los portales web de la UV tienen que ser de forma obligatoria de 540 x 378 píxeles, y un tamaño comprendido entre 30-40 Kb. En una entrada anterior de este blog ya explicamos cómo redimensionar las imágenes para que nos quede una interfaz homogénea, tanto en la portada como en las novedades interiores. 
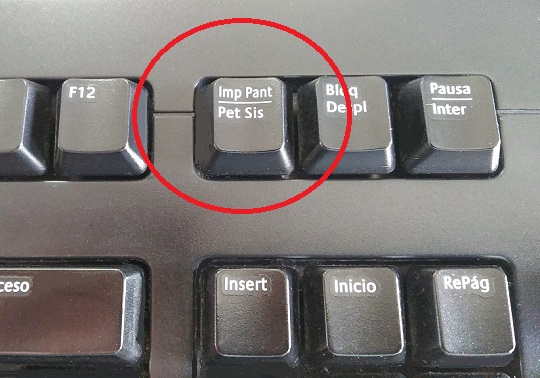
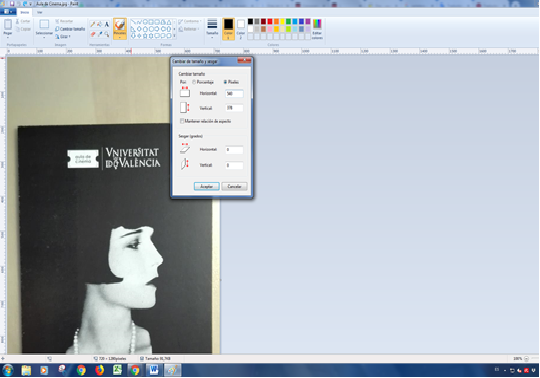
Así pues, con el documento .pdf abierto en el ordenador obtendremos un pantallazo con la tecla ‘Imprimir pantalla’ situada a la parte superior derecha del teclado. Antes habremos reducido o aumentado la visualización del .pdf de acuerdo con la captura que deseamos obtener. Con esta captura en el portapapeles, generaremos un nuevo documento .jpg, o incluso podemos usar cualquier otro que tengamos para rechazar en el escritorio, o rescatar algún elemento .jpg de la papelera, que abriremos con el programa Paint, disponible en el paquete Office. Haciendo clic con el botón derecho del ratón sobre el icono del documento .jpg que vayamos a modificar, nos da la opción de abrirlo con el programa Paint. Una vez abierto el .jpg ordenaremos pegar directamente el contenido del portapapeles que habremos obtenido con el pantallazo anterior. Podemos eliminar antes el contenido del .jpg si hemos reutilizado uno. No obstante, con la acción de pegar el contenido del portapepers la nueva imagen se sobrepondrá sobre la antigua.
Una vez acabada esta acción, con la barra de herramientas de Paint adecuaremos la nueva imagen a las dimensiones y el tamaño que exigen las novedades en los portales web de la UV, sin distorsionarlas ni pixelarlas. Conviene por lo tanto que el pantallazo que hemos pegado sea de unas dimensiones superiores a 540 x 378 para no perder calidad en la hora de reducirla o recortarla. Con esto tendremos un elemento .jpg para ilustrar la nuestra noticía.
Conviene recordar, además, que en la hora de generar la novedad en el campo reservado a la imagen de portada sólo se pueden cargar documentos .jpg, de forma que subir un documento .pdf en este campo lol que hará será reproducir en publicación la novedad sin foto, o con una imagen rota. También podemos ilustrar las novedades con la url de una imagen, si disponemos de un espacio de disco donde generar la url, pero en este caso también la imagen alojada en el espacio de disco tiene que guardar las mismas proporciones.