Un dels principals maldecaps dels editors i les editores dels portals web de la Universitat de València prové del moment en el que cal il·lustrar un text amb imatges. El disseny web de la UV té uns formats predefinits que només admeten imatges a un tamany i dimensions determinades per a una reproducció de qualitat, i el més normal és que la imatge original que se'ns proporciona per a il·lustrar una determinada informació estiga sobredimensionada i a més no guarde les proporcions que exigeixen els formats dels portals web corporatius. Amb aquest post anem a tractar d'ajudar als i les editores a resoldre el problema i alleugerir el procés de publicació de novetats, entrades a blogs i altres tipus de publicacions disponibles al gestor web de la UV.
29 de de gener de 2020
El tipus d'imatge més corrent a les tasques d'edició web de la UV és el que correspon a l'element anomenat 'Novetat', que a la portada només admet elements gràfics amb unes dimensions de 860x602 pixels, és a dir, apaïsada. Només en casos excepcionals, quan la dimensió original de la imatge no ho permeta, es pot retallar la imatge a unes dimensions inferiors, però sempre guardant les proporcions, com ara 540x378, 400x280, o 350x245. Totes aquestes dimensions guarden la mateixa proporció que la de 860x602, però convé no utilitzar dimensions inferiors perquè la qualitat de la reproducció disminuirà i quedarà un blanc a la dreta. Parem atenció que parlem de la imatge de portada, atés que a l'interior de la novetat s'hi poden publicar altres imatges amb diferents dimensions des d'una url generada a l'espai de disc.
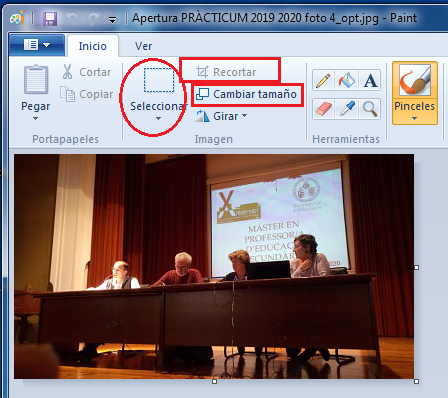
 Per a redimensionar les imatges el més pràctic i senzill és fer servir el programa Paint, disponible en el paquet Office de Microsoft. A la barra de ferramentes d'aquest programa trobarem fàcilment les opcions de retallar i canviar tamany. En el canvi de tamany ens dona l'opció d'executar la funció per percentatge i per pixels. En una imatge sobredimensionada podrem reduir la proporció en l'opció de percentatge per exemple al 50% o altra xifra fins aconseguir una visualització raonable a la pantalla. Un cop visualitzem la totalitat de la imatge a la pantalla hem de fer servir l'opció de retallar per a buscar l'enfocament que ens interesse amb unes dimensions que s'apropen als 860x602 pixels. Per a aconseguir les dimensions justes de la Novetat anirem de nou a l'opció de canviar tamany, li indicarem l'opció de pixels, i buscarem les dimensions 860x602 sense deformar la imatge.
Per a redimensionar les imatges el més pràctic i senzill és fer servir el programa Paint, disponible en el paquet Office de Microsoft. A la barra de ferramentes d'aquest programa trobarem fàcilment les opcions de retallar i canviar tamany. En el canvi de tamany ens dona l'opció d'executar la funció per percentatge i per pixels. En una imatge sobredimensionada podrem reduir la proporció en l'opció de percentatge per exemple al 50% o altra xifra fins aconseguir una visualització raonable a la pantalla. Un cop visualitzem la totalitat de la imatge a la pantalla hem de fer servir l'opció de retallar per a buscar l'enfocament que ens interesse amb unes dimensions que s'apropen als 860x602 pixels. Per a aconseguir les dimensions justes de la Novetat anirem de nou a l'opció de canviar tamany, li indicarem l'opció de pixels, i buscarem les dimensions 860x602 sense deformar la imatge.
Com podem saber si la imatge original guarda les proporcions aproximades a les exigides? En canviar tamany trobarem una casella anomenada 'Mantenir relació d'aspecte', i si la deixem marcada, canviant els pixels horitzontals ens canviarà de forma automàtica a la dimensió corresponent en vertical. Si en fer servir aquesta operació ens dóna per exemple que una imatge de 860 pixes horitzontals té 500 verticals, ens estarà indicat que és massa apaïsada, amb la qual cosa haurem de retallar, en la mesura que siga possible, pels extrems esquerra i dret fins que la proporció de 860 horitzontal done 602 vertical.
Aspecte a banda és el pes de la imatge, que per a la publicació a la web convé que estiga entre 50 i 100KB. Una imatge amb un pes superior el que farà serà ralentitzar el portal web. Si tenim una imatge amb un tamanys excessiu (no confondre amb les dimensions), podem fer servir alguns web gratuïts per reduir el pes de les imatges, com ara Web Resizer o Ilovimg.