La Unitat Web i Màrqueting de la UV ha afegit una nova funcionalitat a l'element 'Espot de Portada' perquè aquestes imatges horitzontals situades en la capçalera dels portals web corporatius puguen visualitzar-se en els dispositius mòbils.
31 de de maig de 2024

D'una part, l'espot ocupa una zona de caràcter estratègic i promocional de les web corporatives de la UV, i per aquest motiu, es requereix ser molt selectiu amb l'elecció de les imatges i textos que es publiquen. D'altra banda, els mòbils guanyen terreny entre els dispositius des dels quals s'accedeix a Inernet, per la qual cosa la Unitat Web i Màrqueting va considerar necessari implantar una solució perquè aquest element gràfic conservara tota la seua potencialitat en els mòbils.
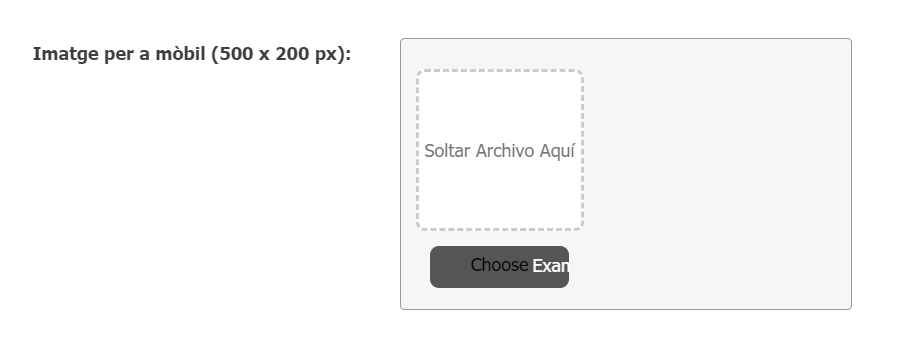
La solució ha consistit en la creació d'un nou camp en l'element Espot de Portada per a inserir una imatge que haurà de tindre unes dimensions de 500x200 píxels, que és la que permetrà la correcta visualització de l'espot en dispositius mòbils.

El procés de creació d'un espot no canvia: en el menú del gestor clicarem en Nou>Seleccione tipus>Espot de portada. Introduirem el nom de l'espot per al Gestor (no és el text que es visualitzarà, és el localitzador de l'espot, ha de seguir el format SPOT paraula-paraula). Fins ara només hi havia l'opció de carregar una imatge de 2000x400 píxels, que es pot pujar o emmagatzemar-la en el nostre espai de disc-web i apuntar a ella inserint la seua URL. Ara disposem d'un nou camp denominat 'Imatge per a mòbil (500 x 200 px)' que recomanem emplenar per a conservar la visibilitat dels espots de portada en els mòbils. La diferència resideix en què l'espot de portada per a ordinador té unes dimensions de 2000x400 píxels, i el de mòbil de 500x200, i encara que aquest camp no és obligatori, es recomana activar-lo per a optimitzar el rendiment en dispositius mòbils.
Cal recordar que el format de la imatge ha de ser gif, jpg o png, i que cada espot pot contindre un enllaç a una pàgina o document.