Uno de los principales problemas de los editores/as de los portales web de la Universitat de València aparece en el momento en el que hay que ilustrar un texto con la preceptiva imagen. El diseño web de la UV tiene unos formatos predefinidos que sólo admiten imágenes a un tamaño y dimensiones determinadas para una reproducción de calidad, y lo más normal es que la imagen original que se nos proporciona para ilustrar una determinada información esté sobredimensionada y además no guarde las proporciones que exigen los formatos de los portales web corporativos. Con este post vamos a tratar de ayudar a los y las editoras a resolver el problema y aligerar el proceso de publicación de novedades, entradas a blogs y otros tipos de publicaciones disponibles en el gestor web de la UV.
29 de enero de 2020
El tipo de imagen más corriente en las tareas de edición web de la UV es el que corresponde al elemento denominado 'Novedad', que en la portada sólo admite elementos gráficos con unas dimensiones de 860x602 píxeles, es decir, apaisada.
Sólo en casos excepcionales, cuando la dimensión original de la imagen no lo permita, se puede recortar a unas dimensiones inferiores, pero siempre guardando las proporciones, como por ejemplo 540x378, 400x280, o 350x245. Todas estas dimensiones guardan la misma proporción que la de 860x602, pero conviene no utilizar dimensiones inferiores porque la calidad de la reproducción disminuirá. Hay que tener en cuenta que hablamos de la imagen de portada, dado que en el interior de la novedad se pueden publicar otras imágenes con diferentes dimensiones desde una url generada en el espacio de disco.

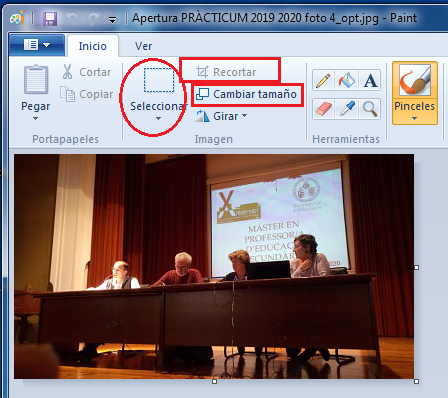
Para redimensionar las imágenes lo más práctico y sencillo es usar el programa Paint, disponible en el paquete Office de Microsoft. En la barra de herramientas de este programa encontraremos fácilmente las opciones de recortar y cambiar tamaño. En el cambio de tamaño nos da la opción de ejecutar la función por porcentaje y por píxeles. En una imagen sobredimensionada podremos reducir la proporción en la opción de porcentaje por ejemplo al 50% u otra cifra hasta conseguir una visualización razonable en la pantalla. Una vez visualizamos la totalidad de la imagen en la pantalla tenemos que usar la opción de recortar para buscar el enfoque que nos interese con unas dimensiones que se acerquen a los 860x602 píxeles. Para conseguir las dimensiones justas de la Novedad iremos de nuevo a la opción de cambiar tamaño, le indicaremos la opción de píxeles, y buscaremos las dimensiones 860x602 sin deformar la imagen.
¿Cómo podemos saber si la imagen original guarda las proporciones aproximadas a las exigidas? Al cambiar tamaño encontraremos una casilla llamada 'Mantener relación de aspecto', y si la dejamos marcada, cambiando los píxeles horizontales nos cambiará de forma automática a la dimensión correspondiente en vertical. Si al usar esta operación nos da por ejemplo que una imagen de 860 pixels horizontales tiene 400 verticales, nos estará indicado que es demasiado apaisada, con lo cual tendremos que recortar, en la medida de lo posible, por los extremos izquierdo y derecho hasta que la proporción de 860 horizontal dé 602 vertical.
Aspecto aparte es el peso de la imagen, que para la publicación web conviene que esté entre 50 y 100KB. Una imagen con un peso superior lo que hará será ralentitzar el portal web. Si tenemos una imagen con un tamaño excesivo (no confundir con las dimensiones), podemos usar algunos web gratuitos para reducir el peso de las imágenes, como por ejemplo Web Resizer o Ilovimg.