One of the main issues of the editors of the Universitat de València's web portals appears when a text has to be illustrated with the required image. The UV web design has predefined formats that only allow images at a certain size and dimensions for quality reproduction, and the most common thing is that the original image provided to us to illustrate a certain information is overdimensioned and also does not keep the proportions required by the formats of corporate web portals. With this post it will be possible to help publishers to solve the problem and to lighten the process of publishing news, blog entries and other types of publications available in the UV web manager.
29 january 2020
The most common image type in UV web editing tasks is the one named 'New", which on the front page only supports graphic elements with dimensions of 860x602 pixels, that is, a landscape-oriented image.
Only in exceptional cases, when the original size of the image does not allow it, can it be cut to a smaller size, but always keeping the proportions, such as 540x378, 400x280, or 350x245. All these dimensions keep the same proportion as the 860x602, but it is advisable not to use smaller dimensions because the quality of the reproduction will decrease. It must be taken into account that we are talking about the cover image, since inside the novelty other images with different dimensions can be published from a url generated in the disk space.

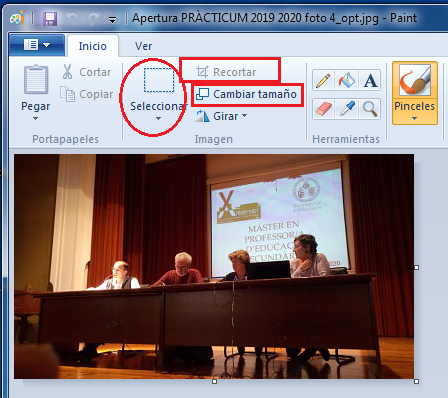
To resize the images the most practical and simple thing is to use the Paint program, available in the Microsoft Office package. On the toolbar of this program you will easily find the options for cropping and resizing. When resizing, it gives us the option to execute the function by percentage and by pixels. In an oversized image we will be able to reduce the proportion in the percentage option for example to 50% or another figure until we achieve a reasonable visualization on the screen. Once we visualize the totality of the image on the screen we have to use the option of cutting to look for the focus that interests us with dimensions that are close to 860x602 pixels. To get the right dimensions of the New we will go again to the option of changing size, we will indicate the option of pixels, and we will look for the 860x602 dimensions without deforming the image.
How can we know if the original image is in the approximate proportions required? When you change the size you will find a box called 'Maintain aspect ratio', and if you leave it ticked, changing the horizontal pixels will automatically change you to the corresponding vertical dimension. If, for example, an image of 860 horizontal pixels has 400 vertical ones, it will be indicated to us that it is too landscape, so we will have to cut, as far as possible, from the left and right extremes until the proportion of 860 horizontal ones gives 602 vertical ones.
A separate aspect is the weight of the image, which for web publication should be between 50 and 100KB. An image with a higher weight will slow down the web portal. If an image is too big (not to be confused with the dimensions), some free websites can be used to reduce the weight of the images, such as Web Resizer or Ilovimg.