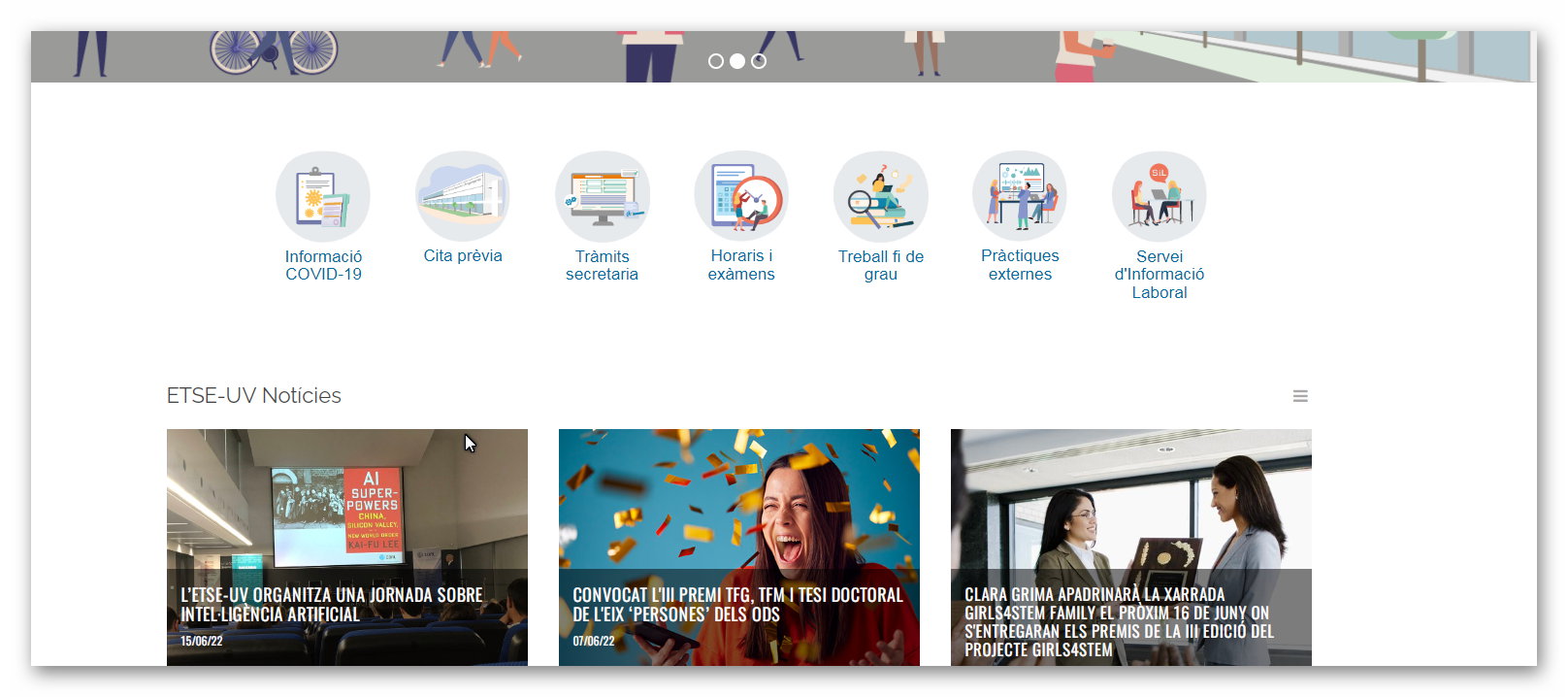
Los círculos que aparecen en las portadas de la mayor parte de los web corporativos de la UV funcionan como enlaces rápidos de gran utilidad para dar relevancia a contenidos que están alojados en páginas interiores de la estructura web o en webs externas, pero que, por diferentes motivos, se desea destacar y facilitar el acceso. La elaboración y edición de los círculos es muy sencilla y facilita mucho la navegación.
16 de junio de 2022
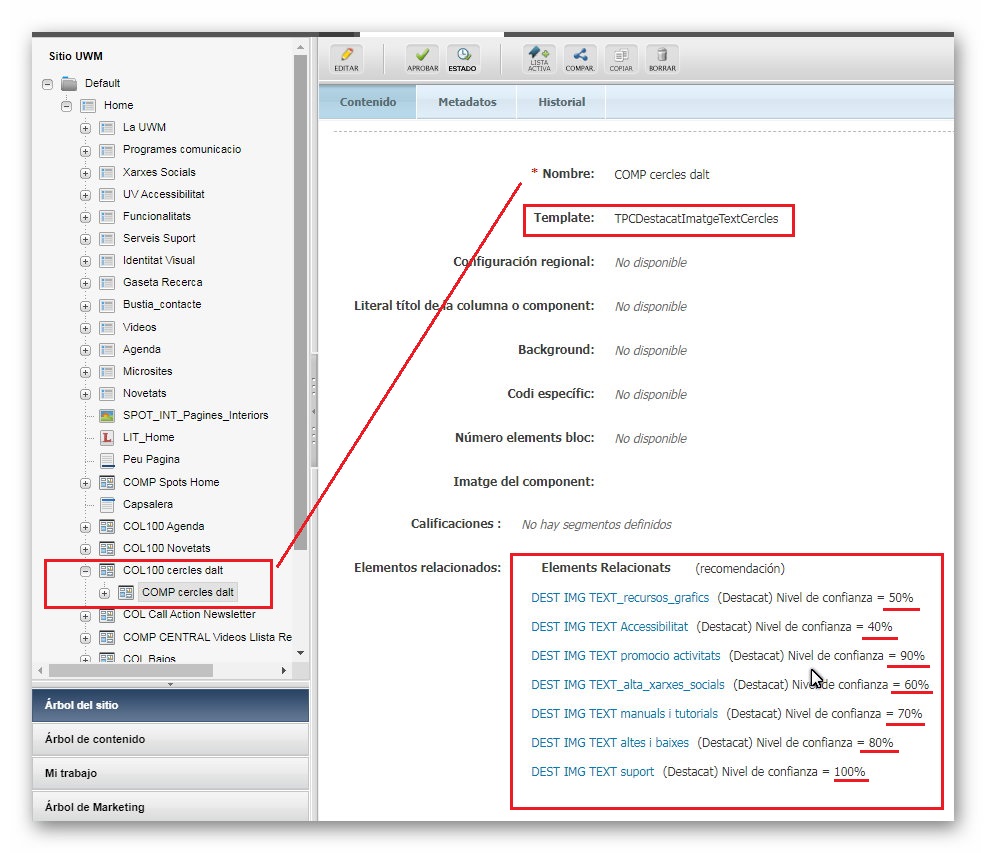
Lo primero que tenemos que hacer es generar un componente al que se le aplicará la plantilla 'TPCDestacatImatgeTextCercles', tal como se detalla en la segunda imagen. Este componente tiene que ir situado en el interior de una columna, que puede ser propia, como en la imagen, o compartida con el componente de Novedades de la 'Home', pero asignando a los círculos el primer orden de preferencia.
Este componente reproducirá como enlaces rápidos en forma de círculo los Destacados Imagen-Texto que coloquemos a su interior, y en la orden que se le asigne a cada Destacado Imagen-Texto.
Por lo tanto, el elemento que tenemos que generar para crear un nuevo círculo es el 'Destacado Imagen-Texto' (Nuevo>Destacado Imagen y Texto). Este elemento tiene los siguientes campos:
- 'Nombre', que corresponde al nombre interno con el que se podrá localizar al gestor de contenidos.
- 'Template', que se tiene que dejar en blanco.
- 'Imagen', donde se tiene que cargar desde el ordenador el círculo deseado entre la colección de recursos gráficos disponible en el portal de la Unidad Web y Marketing. Hay que destacar que el siguiente campo ('url de una imagen') es alternativo al anterior, es decir, o bien se carga una imagen desde el ordenador en el campo 'Imagen', o se vuelca la url de la imagen si la tenemos cargada en un espacio de disco.
- 'Texto Alternativo de la imagen para ser accesible'. Este campo es obligatorio y se corresponde con el texto que emerge cuando se pasa el cursor sobre una imagen.
- El resto de campos se puede dejar en blanco salvo el 'Título', que se corresponde a las líneas que bajo la imagen describen el tipo de enlace.

Una vez hemos completado la primera versión en valenciano del Destacado Imagen-Texto, clicaremos en traducir y generaremos las versiones de castellano e inglés. El paso siguiente es guardar y aprobar cada una de las versiones del nuevo círculo, y desde la pestaña 'Mí trabajo' del árbol de edición lo arrastraremos al interior del componente, al lugar correspondiente del campo 'Elementos relacionados'.
El orden de la ubicación de cada uno de los círculos se determina asignándole dentro del campo 'Elementos relacionados' el nivel que deseemos, que aparece descrito como 'Nivel de confianza'. Del 100 al 1 podemos asignarle a cada Destacado Imagen-Texto el valor que deseemos, teniendo en cuenta que el de mayor valor aparecerá publicado en primer lugar, y con el valor cero un círculo dejará de publicarse, aunque permanezca al componente. Este valor cero es últil para aquellos casos en los que se desee dejar de publicar sólo temporalmente un círculo, para restacarlo después.

Hay que destacar que el número de círculos admitidos en la portada es de ocho en una sola línea si la portada del web está en ancho completo, y de seis si la portada tiene una columna lateral de destacados. Si en el primer caso colocamos más de ocho círculos nos bajará a una segunda línea, y lo mismo sucederá si colocamos más de seis en el segundo caso. No es recomendable por una cuestión de homogeneidad en la portada que se supere el número de círculos admitidos en una línea.