La creación de contenidos digitales en los portales web corporativos de la Universitat de València (UV) no debe representar ninguna dificultad para los editores y editoras si se conocen los conceptos básicos del gestor a través del que centenares de empleados/as de la UV crean, modifican o eliminan contenidos de forma cotidiana en los cerca de seiscientos portales web que tiene activos la institución.
31 de enero de 2023

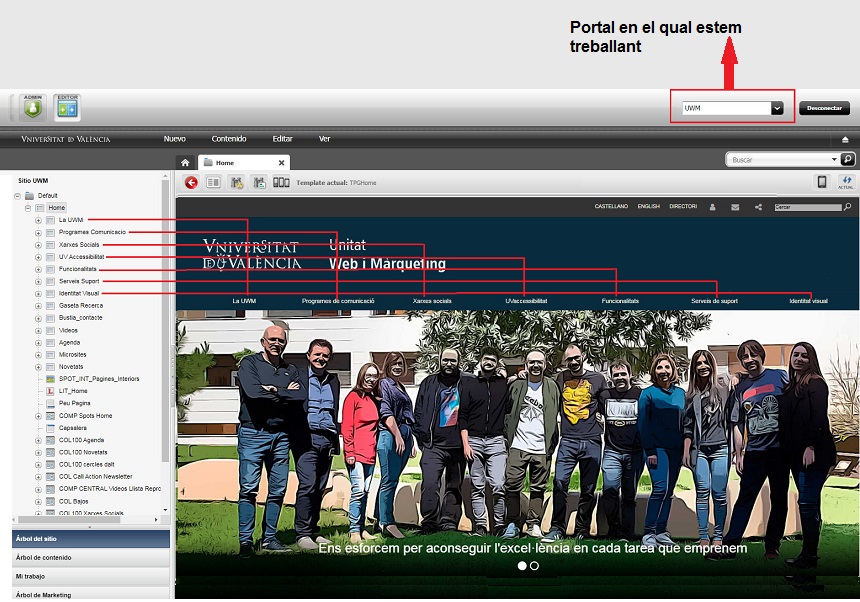
Lo primero que hay que tener presente es en qué portales web estamos dados de alta como editor/a, dado que en la mayoría de los casos cada responsable de la edición tiene acceso a más de un portal. Es común que una persona responsable de la edición web de un centro de la UV sea a la vez editor/a de los portales de departamentos o de las titulaciones adscritas al centro. En estos casos la persona que tiene que editar un portal web en concreto se tiene que asegurar de que está trabajando en ese portal. Evitaremos así el inconvencient de haber generado un contenido que no nos servirá si lo hemos creado por error en un portal diferente al que deseábamos.
Una vez hecha esa primera comprobación hay que conocer los conceptos básicos de la edición web, empezando por los elementos más sencillos: páginas, literales (LIT) y textos libres (TL). Si nos fijamos en el árbol de edición situado a la parte izquierda de la interfaz del gestor observaremos que, al desplegar la página Home, la sucesión de las primeras páginas se corresponde con el menú principal de la publicación, que admite un máximo de siete pestañas. Es la estructura web básica: página, literal y texto libre.
La página es un contenedor que en sí mismo no reproduce nada en publicación y tampoco hay que traducir, pero que admite varios elementos (incluidas otras páginas que formarían un submenú) con diferentes funciones que iremos viendo más adelante, pero hay que insistir en que el contenido más básico es el literal y el texto libre. Con estos dos elementos en el interior de la página, y la página situada en el lugar adecuado del árbol de edición, estaremos reproduciendo en publicación el contenido más básico.
En un post anterior explicamos las diferencias entre los dos tipos de páginas, MENÚ y NO MENÚ, que se pueden generar al gestor de contenidos.
El literal sí reproduce contenido en publicación, se corresponde con el nombre de las pestañas del menú principal y de los submenús, y por tanto se tiene que generar en todas las versiones idiomáticas. Es decir, al crear un nuevo LIT se nos abre la versión en valenciano que nombraremos (nombre interno) y pondremos título (sale en publicación), guardaremos, clicaremos en el botón 'Traducir' del menú del gestor, y después sobre la palabra 'Traducir' de la versión de castellano. Lo mismo haremos, en su caso, si queremos generar la versión de inglés. Es decir, no estamos ante tres literales, sino ante un único literal con tres versiones lingüísticas. El icono del literal en valenciano es el que arrastraremos al campo correspondiente del interior de la página para que se reproduzca en publicación.
En este punto conviene recordar que todos los elementos nuevos generados en el gestor, excepto las páginas, los encontraremos en la pestaña 'Mí trabajo' situada a la parte inferior izquierda de la pantalla, donde permanecerán mientras la sesión esté abierta. En el caso de querer guardar un elemento de forma permanente lo tenemos que añadir a la 'Lista activa' haciendo clic a este botón del menú del gestor.
Tenemos ahora una página con su literal, y nos falta el TL, que es el que propiciará la publicación del contenido de la pestaña. El TL se tiene que generar también en todas las versiones idiomáticas, y del mismo modo que el LIT, desde la pestaña de 'Mi trabajo' se arrastrará al campo correspondiente de la página. No tenemos que olvidar aprobar cada uno de los nuevos elementos si deseamos que se publiquen.
Tenemos pues la estructura básica completa. Ahora es necesario que desde la pestaña 'Páginas no colocadas' situada a la parte inferior del árbol de edición, arrastremos la nueva página al lugar que queremos que ocupe al árbol de edición. Todas las páginas tienen que llevar su LIT y TL, pero hay que tener en cuenta que aquellas que contienen otras subpàgines pueden ubicarse en el árbol sin TL, dado que lo que reproducirán en publicación es un desplegable del submenú.

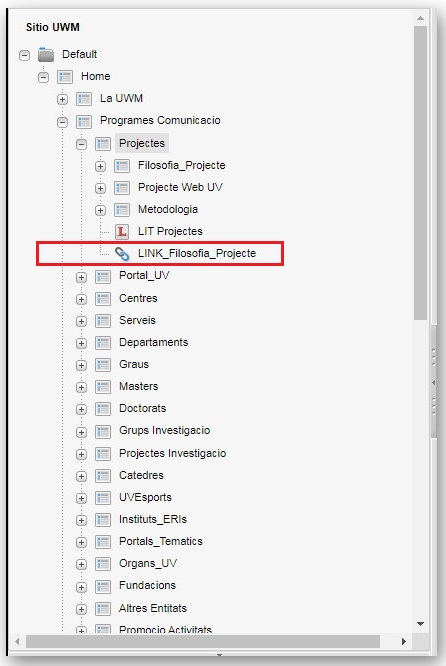
El siguiente elemento básico de la edición web con el gestor UV es el enlace. Al generar un nuevo enlace tenemos las opciones de elegir entre interno, externo o imagen. Nos ocupamos ahora del más habitual, el interno, que permite funcionar el desplegable de los submenús e indicar la página de destino del submenú. Hay que tener en cuenta que este elemento no es necesario en el segundo nivel del árbol de edición, puesto que el primero submenú se despliega de forma automática, pero sí es obligatorio en el resto de niveles. En la imagen sobre estas líneas vemos un ejemplo de enlace ubicado en tercer nivel. Está colocado dentro de la página de segundo nivel 'Proyectos' y su función es que en publicación se desplieguen las tres páginas del submenú.
En cuanto a las novedades, otro de los contenidos más frecuentes en las web corporativas de la UV, se diferencia de los elementos anteriores en que no se tiene que arrastrar a ningún lugar del árbol de edición, su publicación es automática y su orden de publicación se establece mediante la fecha de publicación que se fija de forma manual en el momento de creación de la novedad en el campo específico para este valor. La localización de las novedades para su modificación se tiene que hacer mediante el buscador disponible en la parte superior derecha del gestor de contenidos.