
27 de de març de 2020
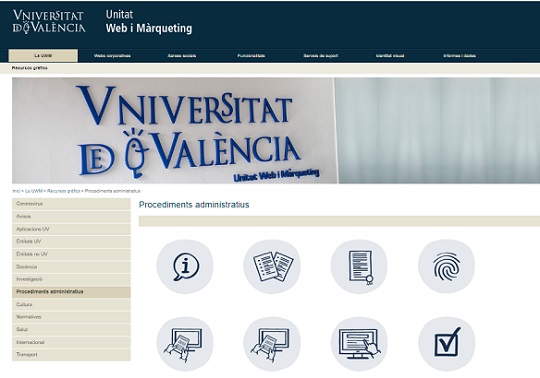
La Unitat Web i Màrqueting ha posat nous recursos gràfics a disposició dels editors i les editores dels portals web de la Universitat de València, consistents en una col·lecció de cercles per a generar enllaços a les zones més visibles de la portada de cada web. Aquesta eina és ben útil a l'hora de ressaltar informació publicada en pàgines interiors i que per la seua rellevància es desitja fer accessible des de la pantalla d'inici.
El nou recurs consta de desenes d'icones representatives de diferents activitats universitàries, distribuïdes en tretze àrees temàtiques, des de l'actualitat relacionada amb la pandèmia del Coronavirus, a procediments administratius, entitats de la UV, docència, investigació, normatives o programes de mobilitat.
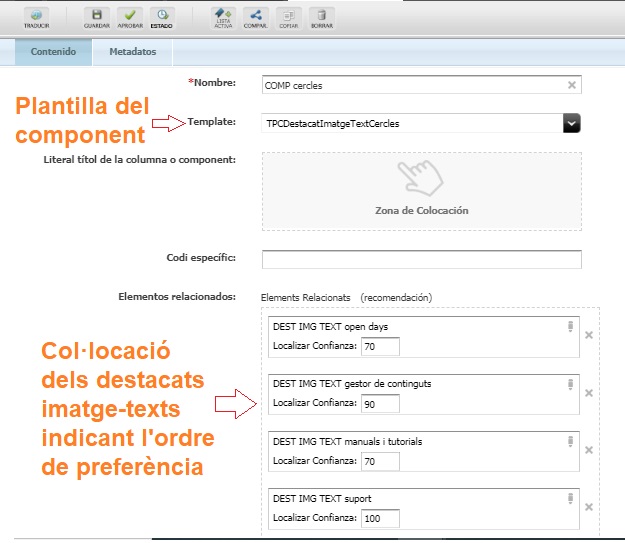
La forma d'utilitzar aquest recurs és senzilla. El primer que hem de fer és generar al gestor de continguts un nou component, al qual li atorgarem la plantilla 'TPCDestacatImatgeTextCercles'. Aquest nou component es pot col·locar amb una Columna nova i clicant a la Home es situarà per damunt de la Columna de Novetats, si el que volem que les noves imatges es reproduïsquen a la part superior de la portada, tot just per baix dels slides i el menú principal. Hi ha l'opció també que el nou component dins la seua respectiva columna es situe a la part inferior de la Home, tot just sobre el mapa, per a determinades funcions. En el cas dels cercles superiors, el nou component pot també compartir columna amb el component de novetats, i sempre donant a l'ordre de preferències prioritat als cercles.

Una vegada hàgem situat el nou component, hem de dotar-lo de contingut. És a dir, hem de generar els elements 'Destacat Imatge i Text' que es col·locaran dins el nou component. Al Destacat Imatge i Text és on inserirem la imatge del cercle que desitgem publicar, amb el seu corresponent títol i l'enllaç al qual dirigeix, que pot ser la url d'una adreça web, o un enllaç intern o extern (en aquest cas haurem de generar el nou element Enllaç, intern o extern, que anirà col·locat dins el Destacat Imatge i Text).
El camp Tex Alternatiu per a ser Accessible és obligatori, i pot ser una descripció breu de la nova funcionalitat, o una repetició del títol. També podem indicar clicant a la pestanya corresponent si el Destacat ens obrirà la nova pàgina en una pestanya diferent o a la mateixa. Cal no oblidar guardar i aprovar el nou destacat.
Una vegada fet el Destacat Imatge Text, des de 'Mi trabajo' l'arrossegarem al nou component, que també haurem de guardar i aprovar respectant els temps de publicació respecte del destacat. Llavors ja podrem comprovar en previsualització si el nou cercle es publica de forma correcta i està ben enllaçat.
El component admet fins a sis cercles.