
27 march 2020
The Web and Marketing Unit has made new graphic resources available to the editors and publishers of the Universitat de València's web portals, which consist of a collection of circles to generate links in the most visible areas of the home page of each website. This tool is very useful when highlighting information published on interior pages and which, due to its relevance, we wish to make accessible from the home screen.
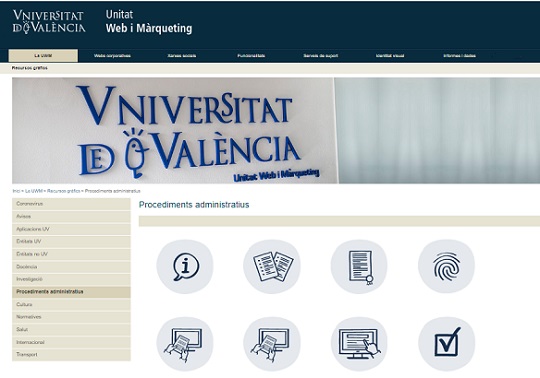
The new resource consists of dozens of representative icons of different university activities, distributed in thirteen thematic areas, from the current situation related to the Coronavirus pandemic, to administrative procedures, UV entities, teaching, research, regulations or mobility programmes.
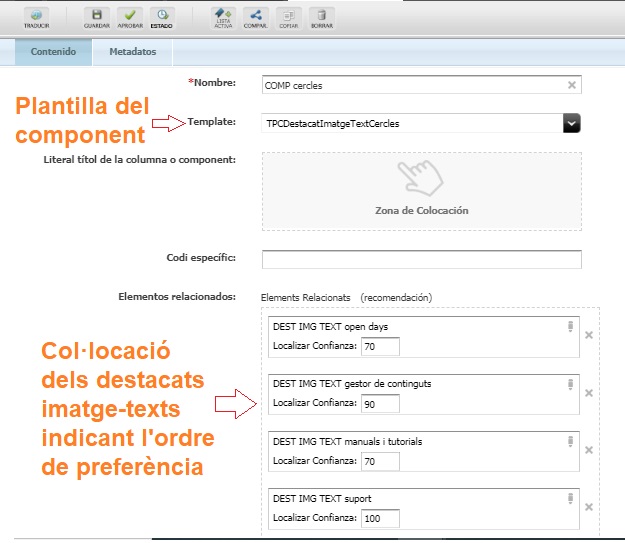
The way to use this resource is simple. The first thing we must do is generate a new component in the content manager, which we will give the template 'TPCDestacatImatgeTextCercles'. This new component can be placed with a new Column and by clicking on the Home it will be placed above the News Column, if we want the new images to be reproduced at the top of the cover, just below the slides and the main menu. There is also the option that the new component, within its respective column, is placed at the bottom of the Home, just above the map, for certain functions. In the case of the upper circles, the new component can also share a column with the new component, and always giving priority to the circles in the order of preference.

Once we have located the new component, we have to provide it with content. That is, we have to generate the 'Featured Image and Text' elements that will be placed inside the new component. In the Featured Image and Text is where we will insert the image of the circle we want to publish, with its corresponding title and the link to which it leads, which can be the url of a web address, or an internal or external link (in this case we will have to generate the new element Link, internal or external, which will be placed inside the Featured Image and Text).
The field 'Alternative Text for Accessibility' is mandatory, and can be a short description of the new functionality, or a repetition of the title. We can also indicate by clicking on the corresponding tab whether the Featured will open the new page on a different tab or on the same one. Do not forget to save and approve the new highlight.
Once the Feature has been made, drag it from 'My work' to the new component, which you will also have to save and approve, respecting the publication times for the Feature. Then we will be able to check in preview if the new circle is published in a correct way and is very linked.
The component supports up to six circles.