The Featured Image-Text element has several uses, but the most frequent in the web portals of the Universitat de València (UV) are the well-known circles that, from a prominent location on the home page, function as quick links to interior contents that you wish to highlight.
14 april 2021

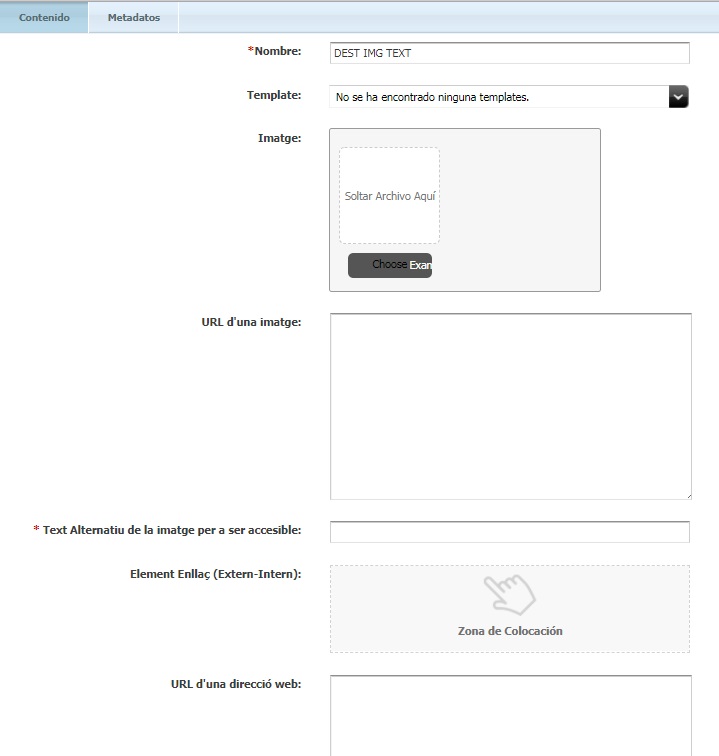
To create one of the cover circles and link it to the desired content, create a new ‘Featured Image and Text’ element in the manager and fill in the various fields. The first one is the internal name of the new element, the ‘Template’ field will be left blank, and then we will find the field where the corresponding image has to be uploaded.
On the Web and Marketing Unit’s website there is a whole series of images distributed by thematic areas to illustrate this type of quick links. The ‘URL image’ field replaces the previous one in case an image url is available.
The field ‘Alternative text of the image to be accessible’ is mandatory. In the next two fields, ‘Link Element’ and ‘URL of a Web Address’, we will place the destination page link we are creating, either with an internal or external link (new ‘link’ element that we have previously generated), or with a url. Please note that only one of these two fields needs to be filled in.
Another mandatory field is the one called ‘Title’, which is the one that will reproduce the sentence that will accompany the image to be published. In the elaboration of the Featured Image and Text there is also the option to make it open in the same tab or in a separate tab by means of a ‘check’ that asks for this option.
Once we have completed the Image and Text Highlighting in the three language versions, we will save it and then drag the Valencian version to the corresponding component, normally identified in the editing tree as ‘COMP circles’. At this point it is important to bear in mind that there are often two circle components on the front page, one at the top and one at the bottom, so it is necessary to know for which location we are creating the new Featured Image-Text and place it in the corresponding component. Keep in mind that the component, like the new highlight, also has to be approved once we have modified its content in order for the new element to be published.
This tool is very useful for easier access to content located on internal pages that can be considered relevant.