
20 may 2020
We are going to publish a news item, a blog entry, or any other publication on a corporate website of the Universitat de València (UV), and the only graphic element we have to illustrate the news is a .pdf file with the poster or the programme. This is a problem that many web portal editors encounter on a regular basis when creating a new publication, and which also results in several requests for support through the Web and Marketing Unit’s help system at www.uv.es/suport.
However, generating an image from a .pdf document is a simple task within the reach o any web editor with no more than user level computer skills.
First of all, it should be remembered that the dimensions of the images illustrating the news and blog entries on the UV’s web portals must be 540 x 378 pixels and between 30-40 Kb in size. In a previous post in this blog, we explained how to resize images so that we have a homogeneous interface, both on the front page and in the interior news.
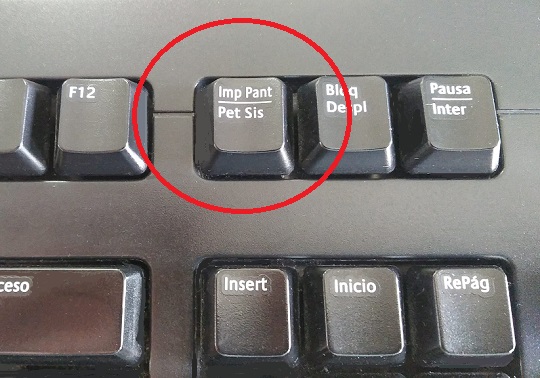
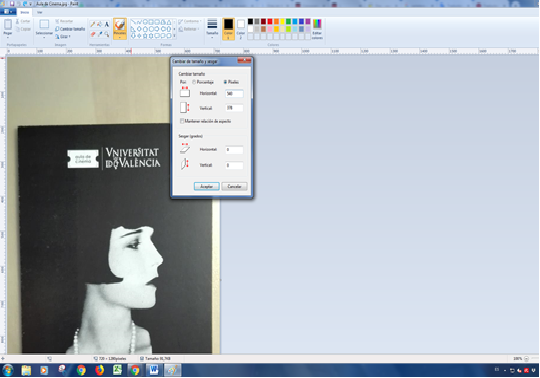
Thus, with the .pdf file open on the computer, we will obtain a screenshot with the ‘Print screen’ key located at the top right of the keyboard. Beforehand, we will have reduced or enlarged the display of the .pdf according to the screenshot we want to obtain. With this screenshot on the clipboard, we will create a new .jpg document, or we can even use any other we have to reject on the desktop, or rescue some .jpg element from the trash, which we will open with the Paint programme, available in the Office package. Right-clicking on the icon of the .jpg file to be modified gives us the option of opening it with the Paint programme. Once the .jpg file is open, we will paste directly the content of the clipboard that we have obtained with the previous screenshot. We can delete the content of the .jpg first if we have reused one. However, by pasting the contents of the clipboard, the new image will be superimposed on the old one.
Once this action has been completed, the Paint toolbar will be used to adapt the new image to the dimensions and size required by the new features on the UV web portals, without distorting or pixelating them. It is therefore advisable that the screenshot we have pasted is larger than 540 x 378 so as not to lose quality when reducing or cropping it. With this, we will have a .jpg file to illustrate our news element.
It is also worth remembering that, when creating the novelty in the field reserved for the cover image, only .jpg files can be uploaded, so uploading a .pdf document in this field will only reproduce the novelty in publication without a photo, or with a broken image. We can also illustrate the news with the url of an image, if we have a disk space where to generate the url, but in this case also the image hosted in the disk space has to keep the same proportions.