8 january 2019

The Free Texts editor of the UV's web content manager has a tool to achieve a drop-down text effect that is ideal for reducing scrolling on a page with extensive content.
If we have a Free Text (TL) with a very dense content, we can divide it according to its sub-sections and present it in the form of drop-downs coinciding with each of the sub-topics.

The tool is very easy to use, but care must be taken when selecting the text that will serve as the title of the drop-down, and the rest of the text that will be displayed below it when the + symbol is clicked. Above all, make sure that each selected text belongs to its own unique 'Div' and does not overlap with any other text. It is a good idea to save a copy of the TL you are working on in the active list in case you want to go back to the original version.
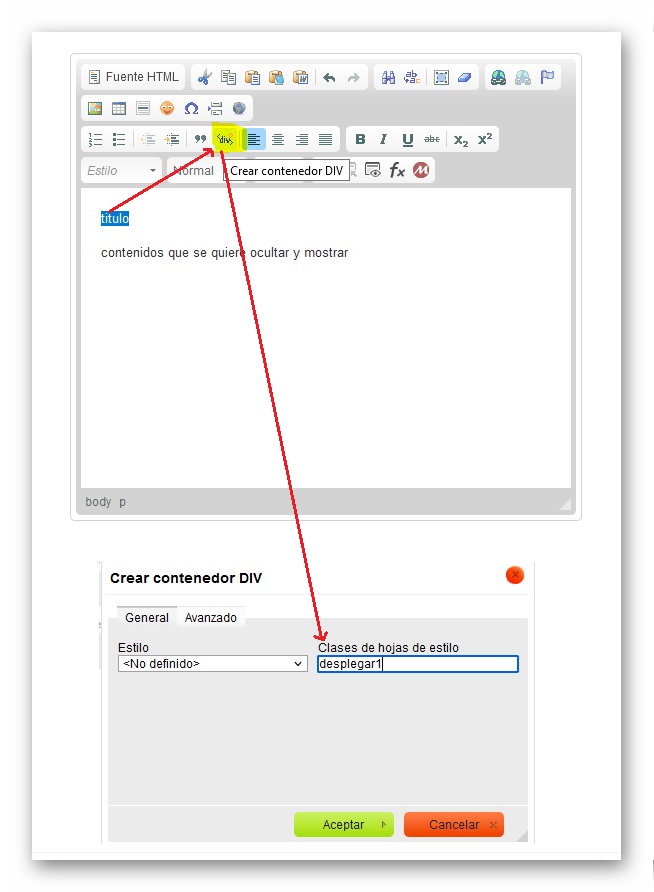
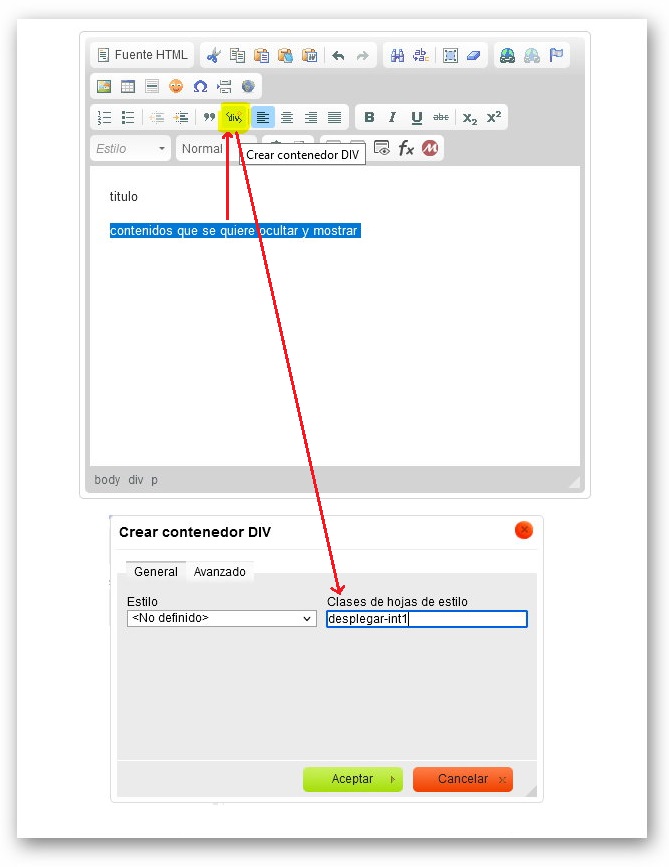
In the central part of the text editor menu, just before the text alignment symbols, there is the 'Div' tool. If we want to present a text in the form of a drop-down, we will first select with the cursor what will be the headline of the drop-down, click on 'Div' and a window will open in which we will write the code 'desplegar1' in the field 'Clases de hojas de estilo' (second image). Then we will select the text that will form the body of the hidden content under the first headline, and again by clicking on 'Div' we will write in the same field the code 'deploy-int1' (third image).

If we preview the effect, we will find that the text chosen for the headline (deploy1) is reproduced on a grey strip, and to visualise the body of the corresponding text we have to click on the + symbol. With this system we can collapse the text into as many drop-downs as we wish (deploy1, deploy2, deploy3...) with their corresponding hidden texts (deploy-int1, deploy-int2, deploy-int3...).
Once we have applied this effect, we have to save, approve, and repeat the operation in the rest of the language versions of the TL, making sure that the text of each dropdown is the same in all versions.