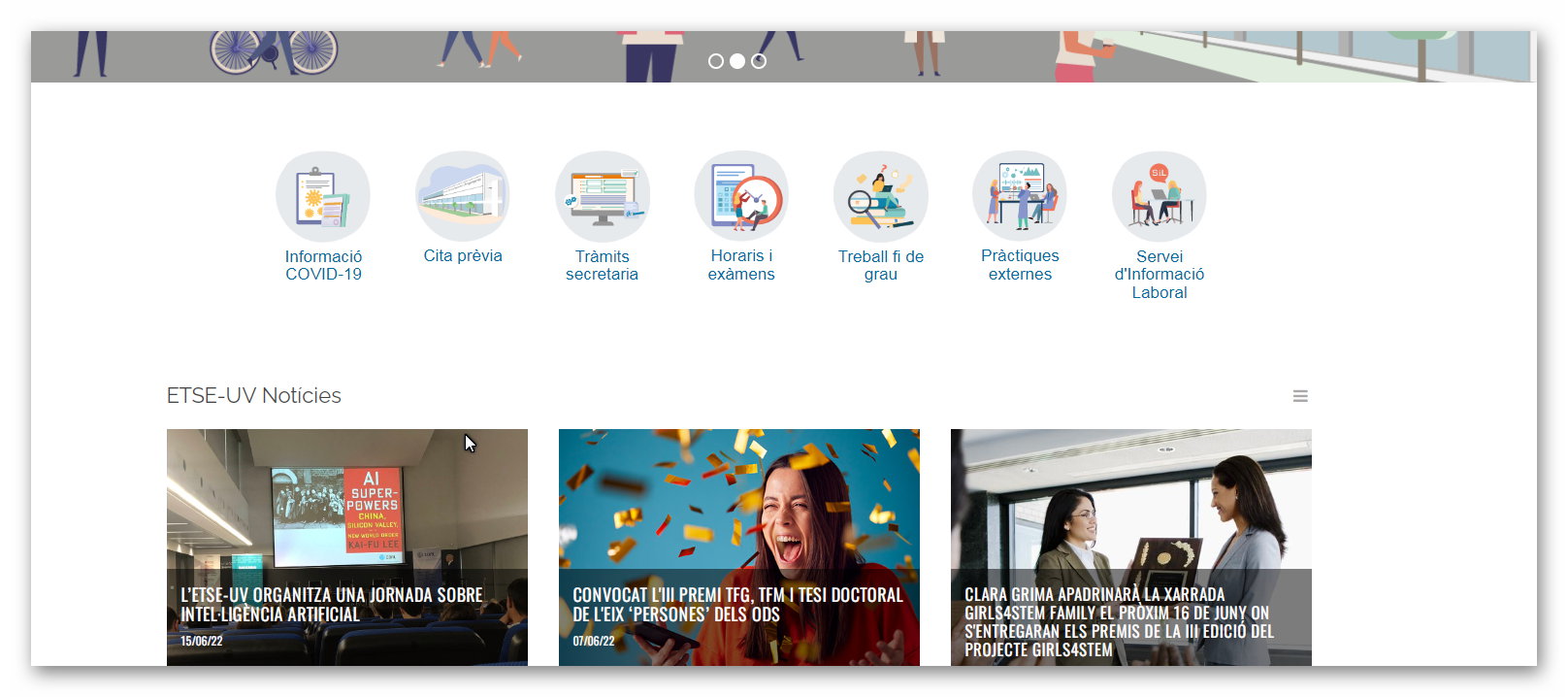
Els cercles que apareixen a les portades de la major part dels web corporatius de la UV funcionen com enllaços ràpids de gran utilitat per a donar rellevància a continguts que estan allotjats a pàgines interiors de l'estructura web o en web externes, però que, per diferents motius, es desitja destacar i facilitar l'accés. L'elaboració i edició dels cercles és molt senzilla i facilita molt la navegació.
16 de de juny de 2022
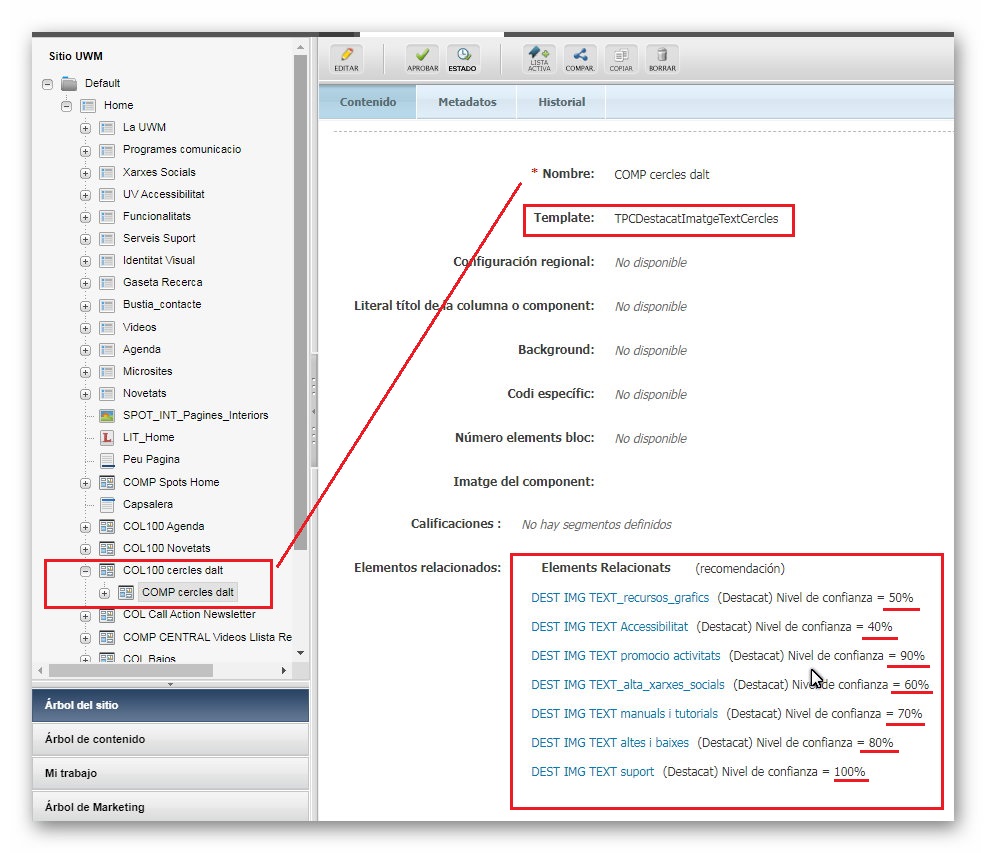
El primer que hem de fer és generar un component al que se li aplicarà la plantilla 'TPCDestacatImatgeTextCercles', tal com es detalla a la segona imatge. Aquest component ha d'anar situat a l'interior d'una columna, que pot ser pròpia, com a la imatge, o compartida amb el component de Novetats de la Home, però assignant als cercles el primer ordre de preferència.
Aquest component reproduirà com a enllaços ràpids en forma de cercle els Destacats Imatge-Text que col·loquem al seu interior, i en l'ordre que se li assigne a cada Destacat Imatge-Text.
Per tant, l'element que hem de generar per a crear un nou cercle és el 'Destacat Imatge-Text' (Nuevo>Destacat Imatge i Text). Aquest element té els següents camps:
- 'Nombre', que correspon al nom intern amb el qual es podrà localitzar al gestor de continguts;
- 'Template', que s'ha de deixar en blanc;
- 'Imatge', on s'ha d'arrossegar el cercle desitjat entre la col·lecció de recursos gràfics disponible al portal de la Unitat Web i Màrqueting. Cal destacar que el següent camp (url d'una imatge' és alternatiu a l'anterior, és a dir, o bé s'arrossega una imatge des de l'ordinador en el camp 'Imatge', o es bolca la url de la imatge si la tenim carregada a un espai de disc.
- 'Text Alternatiu de la imatge per a ser accessible'. Aquest camp és obligatori i es correspon amb el text que emergeix quan es passa el cursor sobre una imatge.
- La resta de camps es poden deixar en blanc tret del 'Títol', que es correspon a les línies que sota la imatge descriuen el tipus d'enllaç.

Una vegada hem completat la primera versió en valencià del Destacat Imatge-Text, clicarem en traduir i generarem les versions de castellà i anglés. El pas següent és guardar i aprovar cadascuna de les versions del nou cercle, i des de la pestanya 'Mi trabajo' de l'arbre d'edició l'arrossegarem a l'interior del component, al lloc corresponent del camp 'Elementos relacionados'.
L'ordre de la ubicació de cadascun dels cercles es determina assignant-li dins el camp 'Elementos relacionados' el nivell que desitgem, que apareix descrit com a 'Nivell de confiança'. Del 100 a l'1 podem assignar-li a cada Destacat Imatge-Text el valor que desitgem, tenint en compte que el de major valor apareixerà publicat en primer lloc, i amb el valor zero un cercle deixarà de publicar-se, tot i que romanga al component. Aquest valor zero és útil per a aquells casos en els quals es desitge deixar de publicar només temporalment un cercle, per a restacar-lo després.

Cal destacar que el nombre de cercles admesos a la portada és de huit en una sola línia si la portada del web és a pàgina completa, i de sis si la portada té una columna lateral de destacats. Si en el primer cas hi col·loquem més de huit cercles ens baixarà a una segona línia, i el mateix succeirà si en col·loquem més de sis en el segon cas. No és recomanable per una qüestió d'homogeneïtat en la portada que es supere el número de cercles admesos en una línea.