
The SPOT is the landscape image that is placed in the header area of the UV corporate pages. It is a strategic and promotional area of the corporate website. For this reason, it requires to be very selective with the choice of images and texts that are published.
There are two types of spots: home page spots and inside page spots. Each of these types of spots has its own particularities. For this reason, they will be treated separately in the following. The shared characteristics of both types of spots are:
- Image format: gif, jpg and png (preferably)
- Each spot can contain a link to a page or document.
- The image can be uploaded to the Manager or indicate a URL where it is located.
- The form to create or edit the element is the same. In one case certain fields are used and in the other case they are not.
- The difference is that the cover spot has a size of 2000x4000 pixels, and the inner spot has a size of 1180x200 pixels.
- The way they are placed is also different: the front page spot is dragged into the Spots Home component, and the inner spot is placed in the corresponding field of an inner page.

Cover spot
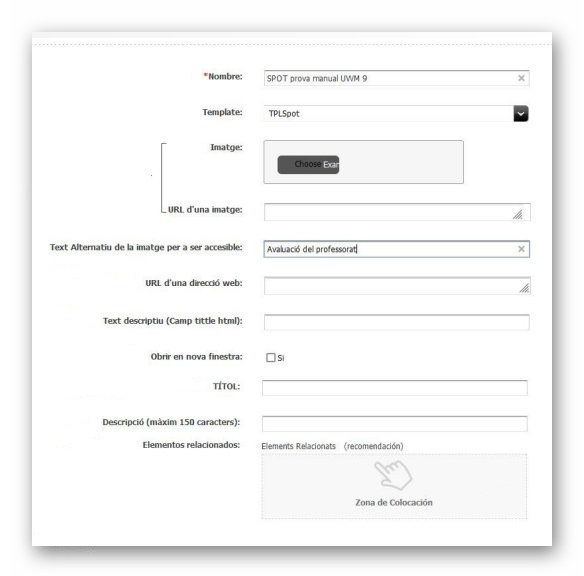
In the manager menu click on New>Select type>Cover spot. Enter the name of the spot for the Manager. It is not the text that will be displayed, it is the spot locator, it has to follow the SPOT word-word format.
To indicate the image of the spot we have two options: upload the image or store it in our web-disk space and point to it by inserting its URL.
For web accessibility, if the image has text, you have to put it all in this field. If it does not have text, a description of what the image shows must be included. Optionally, a link to the spot can be associated.
For web accessibility, you have to insert a description of where the previous link points to, for example: Link on the page with information ... In case you want to open the link in a new window, check this box. Optionally a title can be inserted, which will be displayed on a black gradient background. We can also insert a subtitle with a smaller font.
Once saved and approved, to display a spot for the main page we have to add it to the man spots component. So far we have created the spot element. We can locate it in our active list and in the left-bottom tab of the "My work" manager. To add this element we have to edit the spots man component and insert the spot we have just generated. It should be noted that the order of publication of the spots is random, and unlike other elements, they cannot be ordered through the levels of the component.













